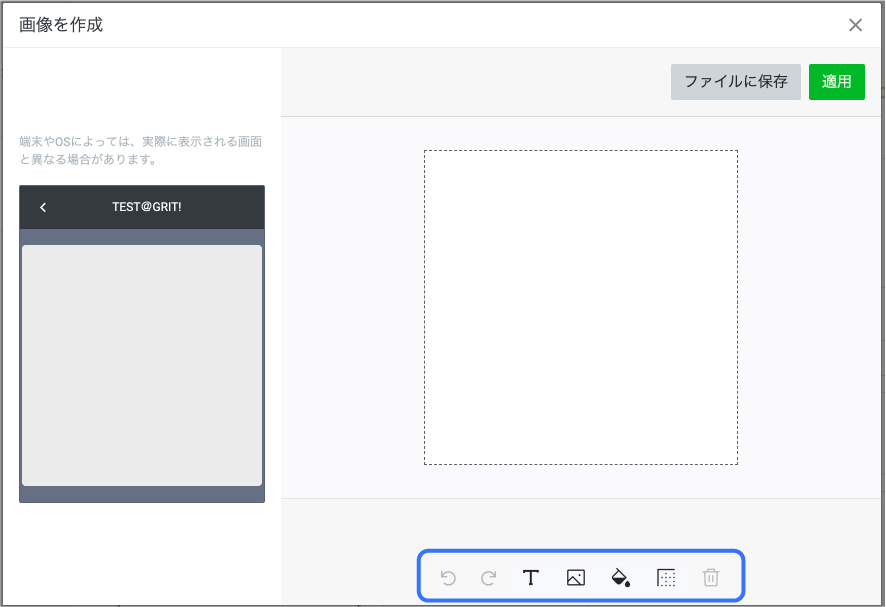
リッチメッセージやリッチメニューでオリジナル画像を作成する際に使う、画像編集画面のアイコンの使い方を解説していきます。
通常編集時
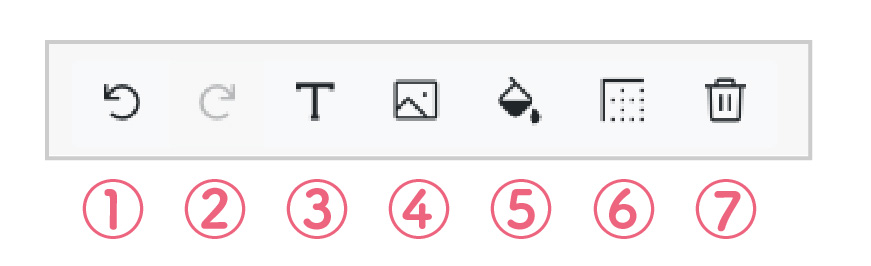
操作パネルの説明をしていきます。


①元にもどす

一つ前に戻ります。
②やり直し

「①元にもどす」を取り消します。
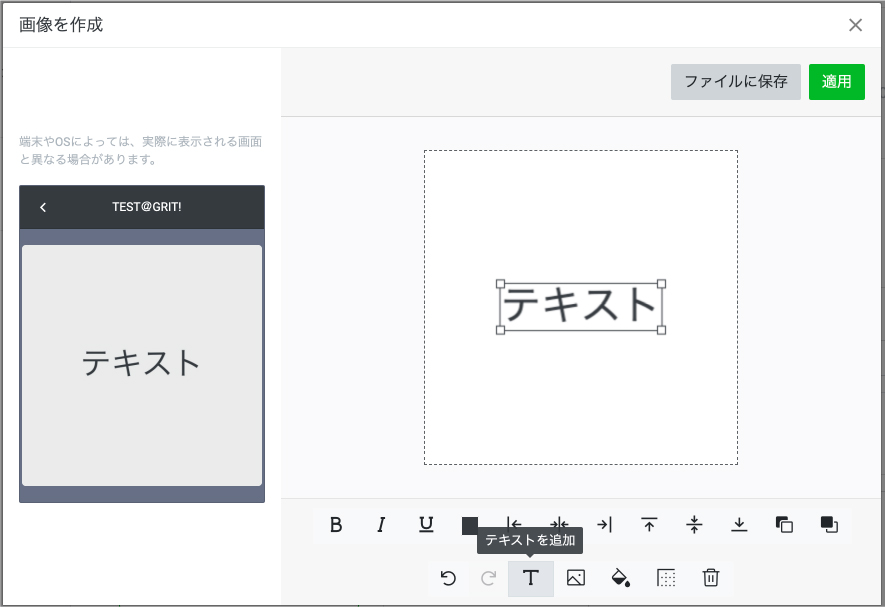
③テキストを挿入

文字を追加します。

④画像をアップロード

画像を追加します。
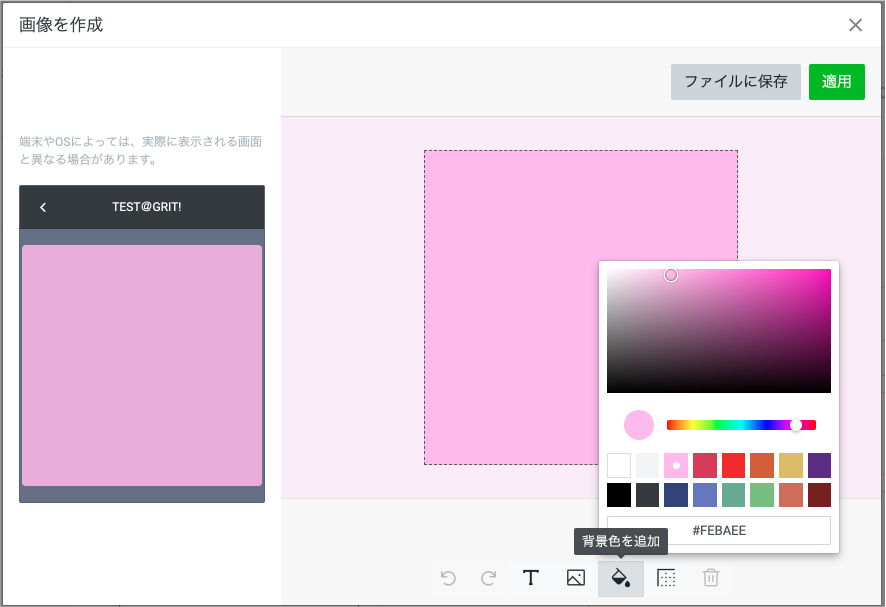
⑤背景色を追加

背景を塗りつぶします。

⑥枠線を挿入

現在表示されている箇所の外側に枠線を追加します。
ボタンの境目に線を引くのに使います。
⑦削除

選択した画像やテキストを削除します。
テキスト編集時
③テキストを挿入を押した時の、テキスト編集方法です。

テキストを選択すると、このようなアイコンが表示されます。

①太字/②斜体/③下線



④文字色

文字を装飾します。
⑤左揃え/⑥中央揃え(左右)/⑦右揃え



文字を左右端に寄せたり、左右中央に揃えることができます。
⑧上揃え/⑨中央揃え(上下)/⑩下揃え


文字を上下端に寄せたり、上下中央に揃えることができます。
⑪背面に移動/⑫前面に移動


テキストや画像の重ねる順番を入れ替えます。
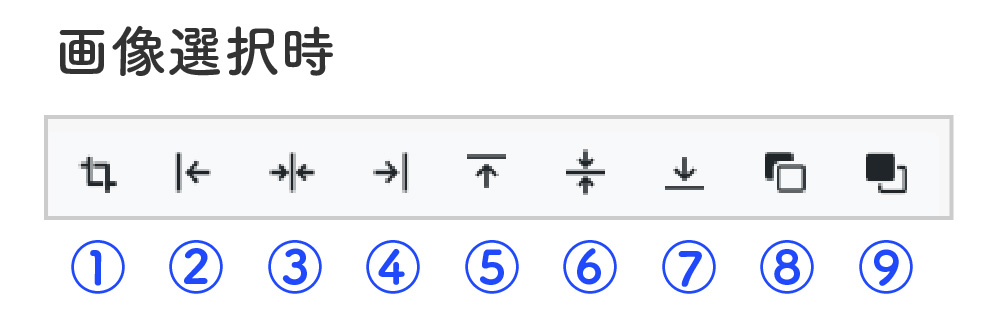
画像選択時

①切り取り

画像の不要な部分を取り除いて四角に切り抜きます。
②左揃え/③中央揃え(左右)/④右揃え


文字を左右端に寄せたり、左右中央に揃えることができます。
⑤上揃え/⑥中央揃え(上下)/⑦下揃え


文字を上下端に寄せたり、上下中央に揃えることができます。
⑧背面に移動/⑨前面に移動


テキストや画像の重ねる順番を入れ替えます。
まとめ
テンプレートの形は異なりますが、リッチメッセージもリッチメニューも作成方法は共通しています。
オリジナリティ溢れる作り方のアイデアは、こちらの記事を参考にしてみてくださいね!

リッチメッセージ用オリジナル画像の作り方【LINEの教科書】
LINEのメッセージ配信機能の中でも、SSのみなさんも使う頻度が高いであろうリッチメッセージ。
今回はリッチメッセージ用画像の編集方法を解説します。
・一から画像を自作する
・既存の画像に文字を入れる
・複数の画像を組み合わ...



