
お客さまにアピールしたい油外商材、たくさんありますよね。
では、声かけであれもこれも話したり、チラシをたくさん渡したり……?
うーん、お客さまが引いちゃってる様子が目に浮かびます……。
そして、それはLINE販促でも同様に……
- テキストびっしり!では、まず読んでもらえない
- 1回の配信につき、吹き出しは3つまでしか送れない
- たくさん送られてくると、下から上へ遡らなければいけない
- あまり配信頻度を増やすとブロックされてしまうかも!
と、たくさん配信するとやはり読んでもらえません。
最悪ブロックされてしまい、メッセージは二度と届かないなんてことも……。
しかし、LINEには「上下にスクロールしなくても、複数の商品を紹介できる機能」があるんです。
その名もカードタイプメッセージ!
今回はカードタイプメッセージのSSでの使用例や、設定の仕方、配信方法を解説していきます。
カードタイプメッセージとは?
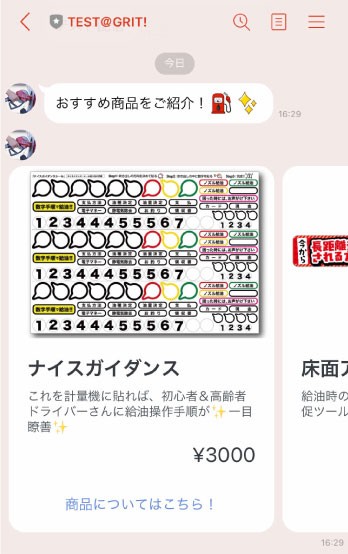
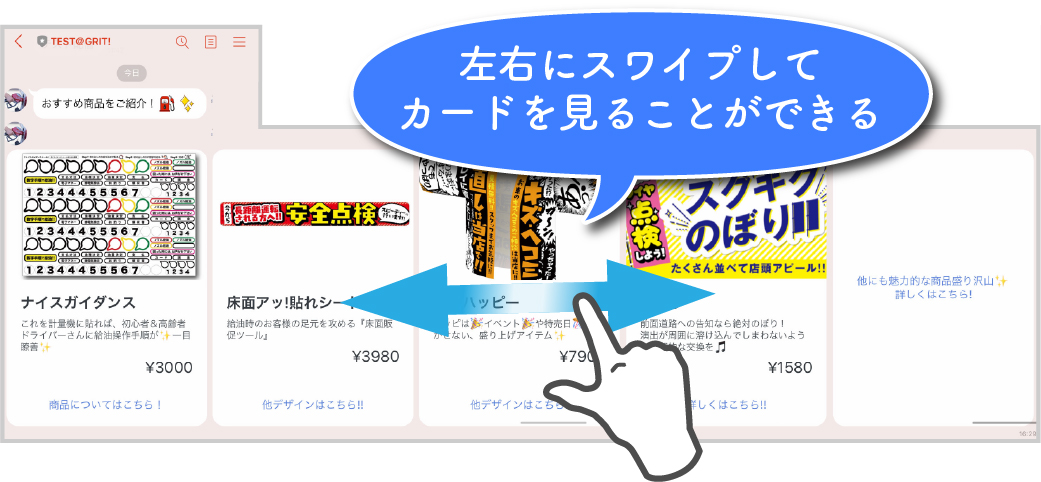
こちらが、カードタイプメッセージです。

一画面内に収まっていますが、横にスワイプすることでたくさんのカードを表示することができます。

トーク画面で流れてしまうことなく、9つまで商品やおトク情報を配信できるんです!
LINEのメッセージ機能の中で、ふきだし1つあたりの情報量が最も多いのがカードタイプメッセージなんです。
SSでの使用例は、
・販売商品一覧
・洗車メニュー
・おトク情報一覧(LINEクーポンやショップカードなど)
・予約ページ一覧
・(複数店舗の場合)店舗所在地一覧
・スタッフ紹介
などなど。
幅広い使い方ができそうですね。
もちろん、「車検予約ページ、クーポン、新商品」など、アピールしたいことをあれこれ載せても、スッキリ見やすいカードタイプなので煩雑になりません。
では、一度試しに作成してみましょう!
設定方法
Web版でのみ、カードタイプメッセージは作成可能です。
(なのでアプリからは作成できませんが、スマホのブラウザからなら作成できます。)

サイドバーから「カードタイプメッセージ」を選択してください。
設定画面は以下の通り。

①タイトル
カードタイプメッセージのタイトルを設定します。
トーク画面のカードには表示されませんが、設定画面やトーク一覧画面で表示されます。

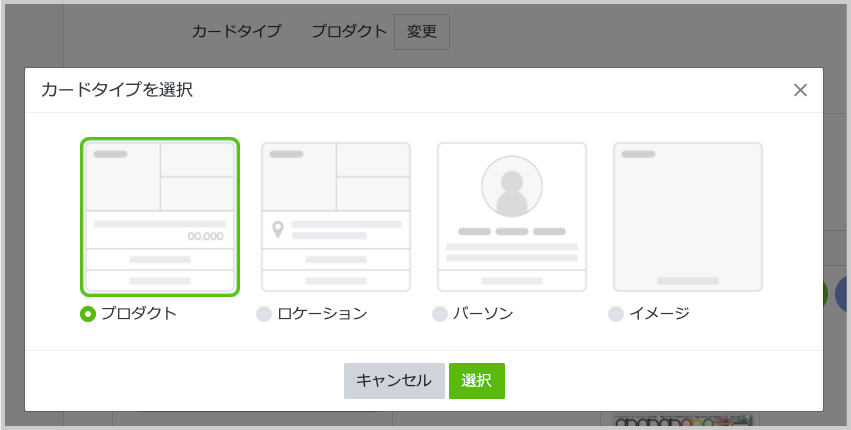
②カードタイプ

カードの種類を選びます。
SSで油外商材をアピールしたいなら、「プロダクト」を選択すればOKです。
価格等なしで、画像を横に並べたい場合は「イメージ」がオススメです。
- プロダクト:商品の説明や価格を設定できます。商品紹介に。
- ロケーション:住所や営業時間を設定できます。複数店舗あるSSに。
- パーソン:名前や説明文を設定できます。スタッフ紹介に。
- イメージ:画像にリンクを設定できます。商品の価格や情報が入っている画像があればコチラ。
③カード中身の設定
②で選んだカードの種類に併せて、カードの中身を設定します。
後ほど詳しく解説します。
④カードを追加
カードを9枚まで追加できます。
カード中身の設定
大まかな設定内容は同じなので、今回は「プロダクト」で説明します。

↑ピンク色の番号で設定した内容は、オレンジ色の同じ番号の箇所に反映されます。
①ラベル
カード左上のラベルです。
色が6色から選べます。
「新商品」や「おトク情報」など、際立たせたい場合に使えますね。
チェックを外せば、非表示にもできます。
②写真
表示する画像を選択します。
③カードのタイトル
一番大きな文字の部分です。
商品名等を入力します。
④説明文
商品の説明文を入れることができます。
あまり長くしすぎず一言で説明するか、いっそ非表示にしてしまうのがオススメ。
⑤価格
価格を入れることができます。
非表示にもできます。
⑥アクション
タップすると指定したリンク先に飛んだり、指定したクーポン等を表示させることができます。
アクションラベルとは、リンクにする文字列(青い文字)のことです。
設定できるアクションは以下の通り。
- URL:設定したURLを開くことができます。
- クーポン:LINEクーポンを表示できます。
- ショップカード:LINEショップカードを表示できます。
- リサーチ:LINEリサーチ(アンケート)を表示できます。
- テキスト:指定したテキストを送信させることができます。
テキストは自動応答メッセージと組み合わせて使うのがおすすめ。
メッセージ配信で使える機能全て
(写真やリッチメッセージなどなど…)
を表示させることができます。
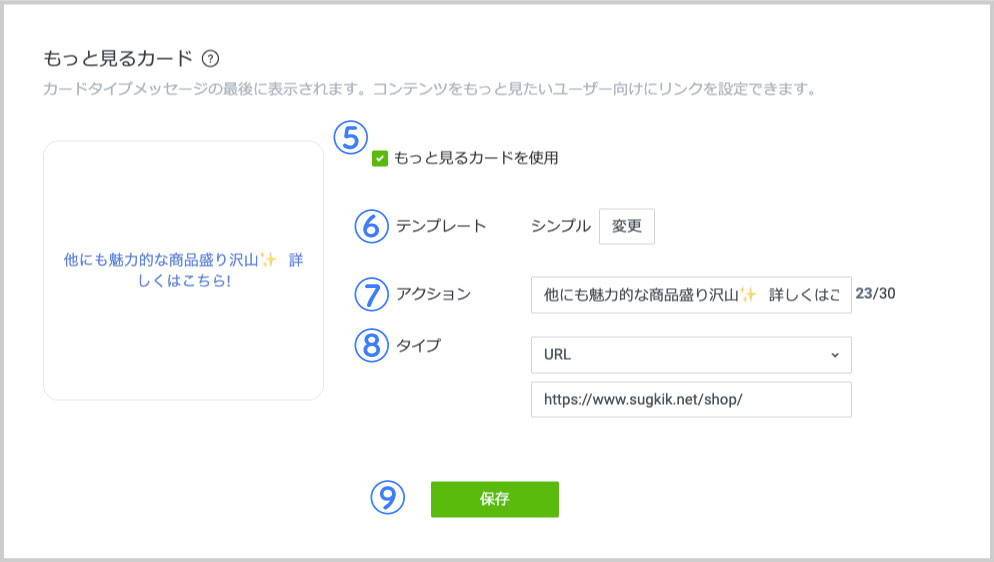
もっと見るカードの設定
カードの一番最後(右端)に表示される、「もっと見るカード」を使えば、ウェブページ等で紹介しきれなかった商品を見てもらうことができます。

⑤もっと見るカードを使用
使用する場合はチェックを入れます。
⑥テンプレート
シンプル/写真から選べます。
シンプルはアクションラベル(文字)だけを表示し、写真は画像+アクションラベルを表示します。
⑦アクション
アクションラベル(文字)を入力します。
「◯◯をもっと見る」など、少しわかりやすくするといいですね。
⑧タイプ
リンク先を設定します。
URL、クーポン、ショップカード、リサーチ、テキストから選べます。
先ほど紹介したものと同じですね。
⑨保存
忘れずに保存しましょう。
後からでも編集できます。
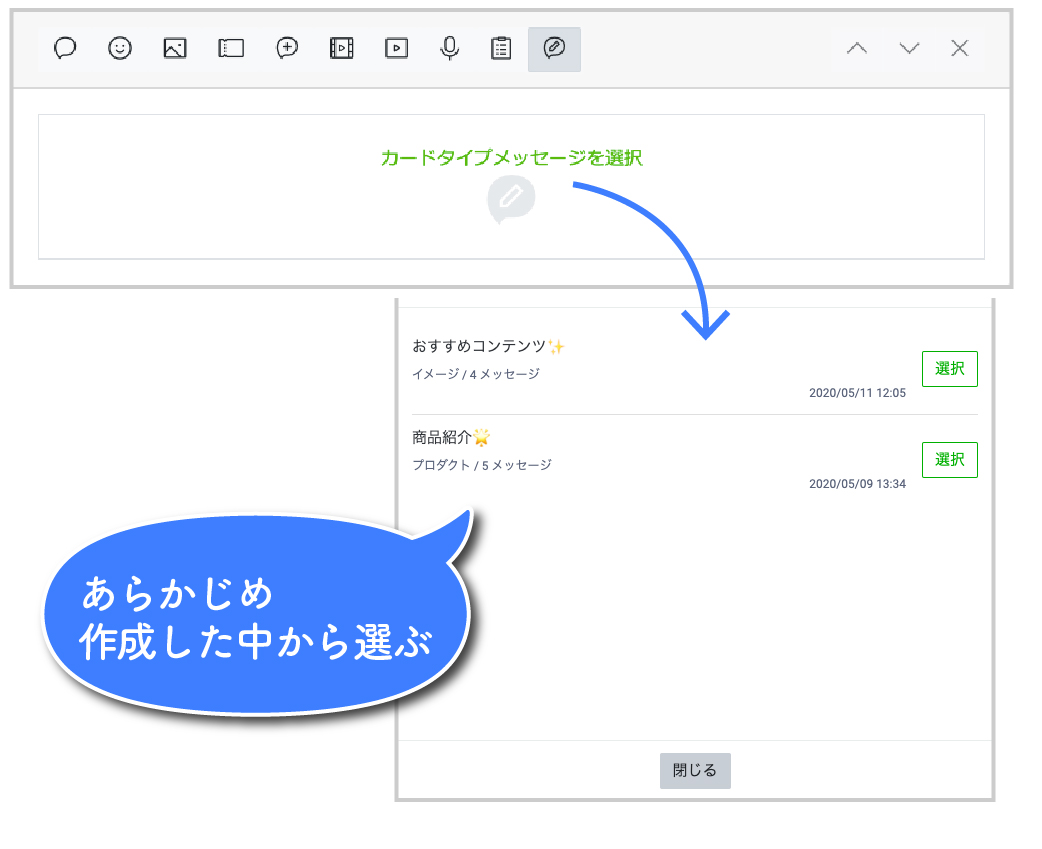
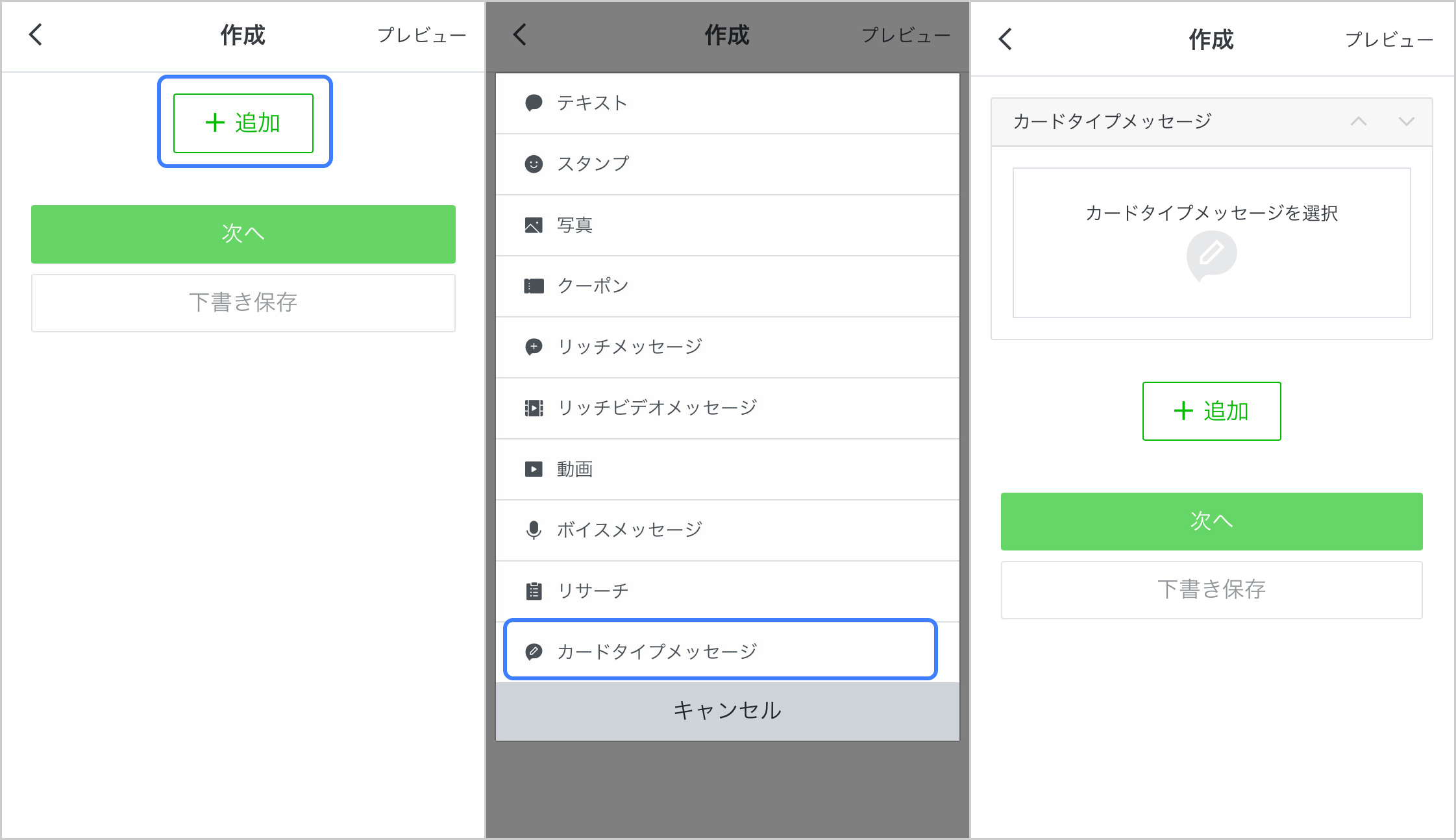
送ってみよう!
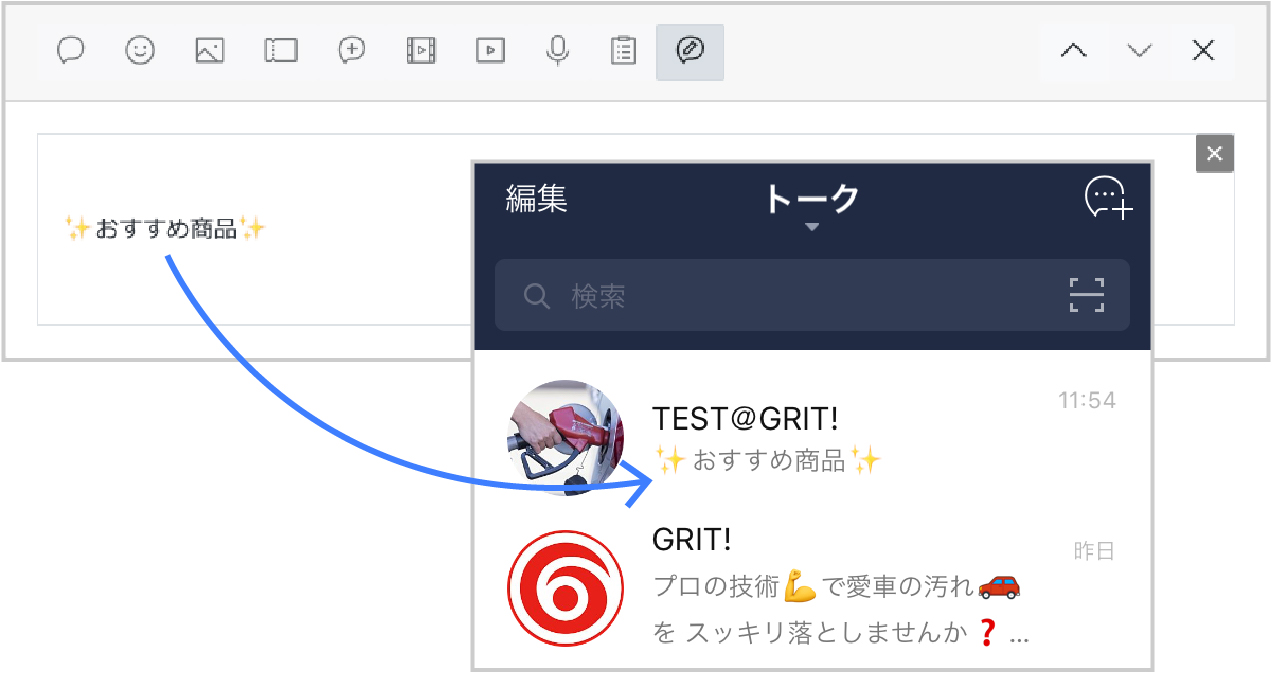
あとは通常通り、メッセージの作成で選択するだけです。
たくさんの情報を詰め込みましたが、ふきだし1つ分としてカウントされます!
▼Web版

▼アプリ版

まとめ
カードタイプメッセージの作成方法について解説しました。
これなら、縦に画面を埋めてしまうことなく、たくさんの商材を紹介できますね。
ぜひ活用してみてくださいね!



