「うちのお店のこと、もっと知ってもらいたいな」と考えるSSの皆さんこんにちは、GRITおおわきです。
みなさん、LINE配信使いこなしていますか?
LINE公式には、アカウントごとにプロフィールページがあります。
※アイコンをタップすると表示されるやつですね
実はこのプロフィール、まるで小さなホームページのようにカスタマイズが可能なんです!
まずは以下の例をご覧ください。
▼長くなりますがこんな感じです

店舗の情報がこの1ページに一元化されているのがわかりますよね。
パーツ(以降、プラグインと呼びます)を好きなように組み合わせてカスタマイズできるため、小さなホームページのように見せることが可能なんです。
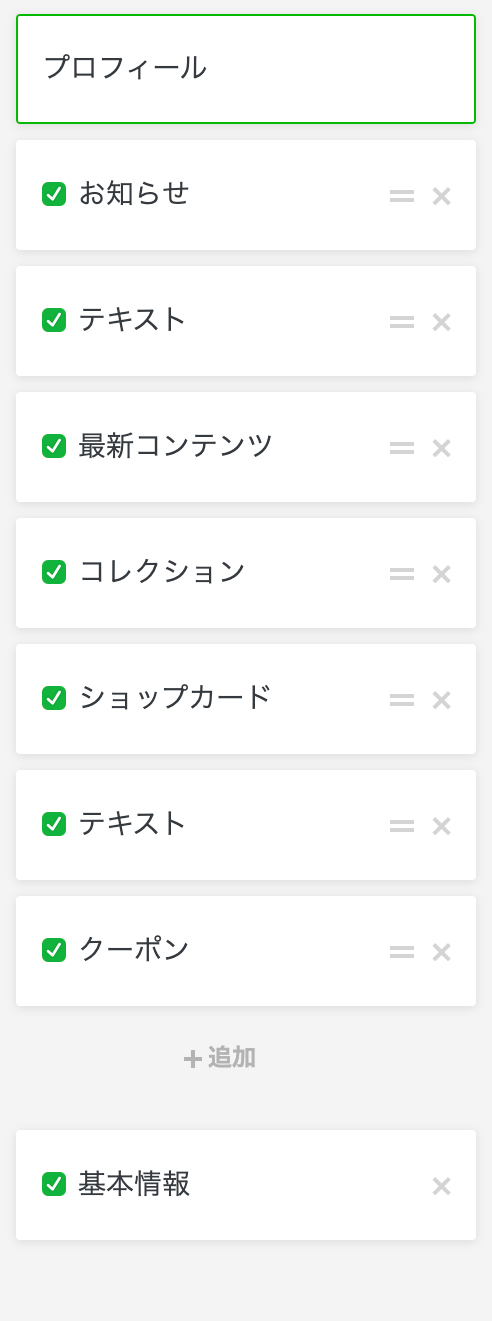
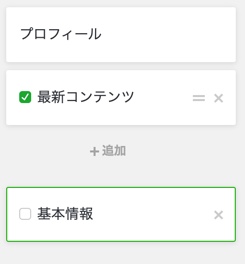
ちなみに、下の画像はプロフィール設定の左側に表示されるサイドバー。
ここでプラグインを追加したり並び替えたりできます。

というわけで、プロフィールページの詳しい設定方法を前編・後編に分けて解説していきます。
前編では、一番上の「プロフィール」と一番下の「基本情報」について。
こちらさえ設定しておけば、最低限の内容は完成します。
早速見ていきましょう!
▼PC版で解説しますが、もちろんスマホでも同じように設定可能です!

プロフィールを設定する
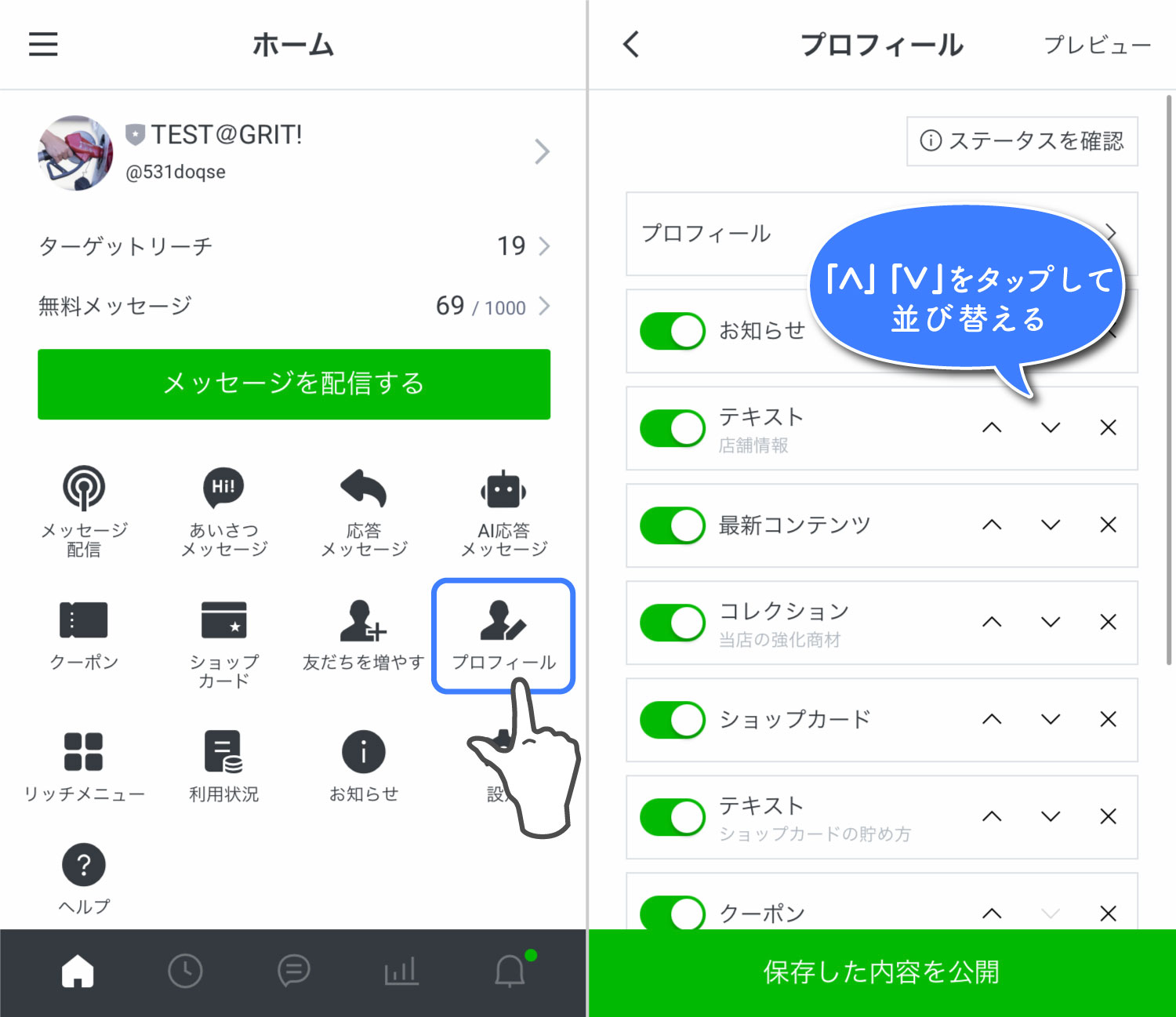
トップのメニュー「プロフィール」から設定します。

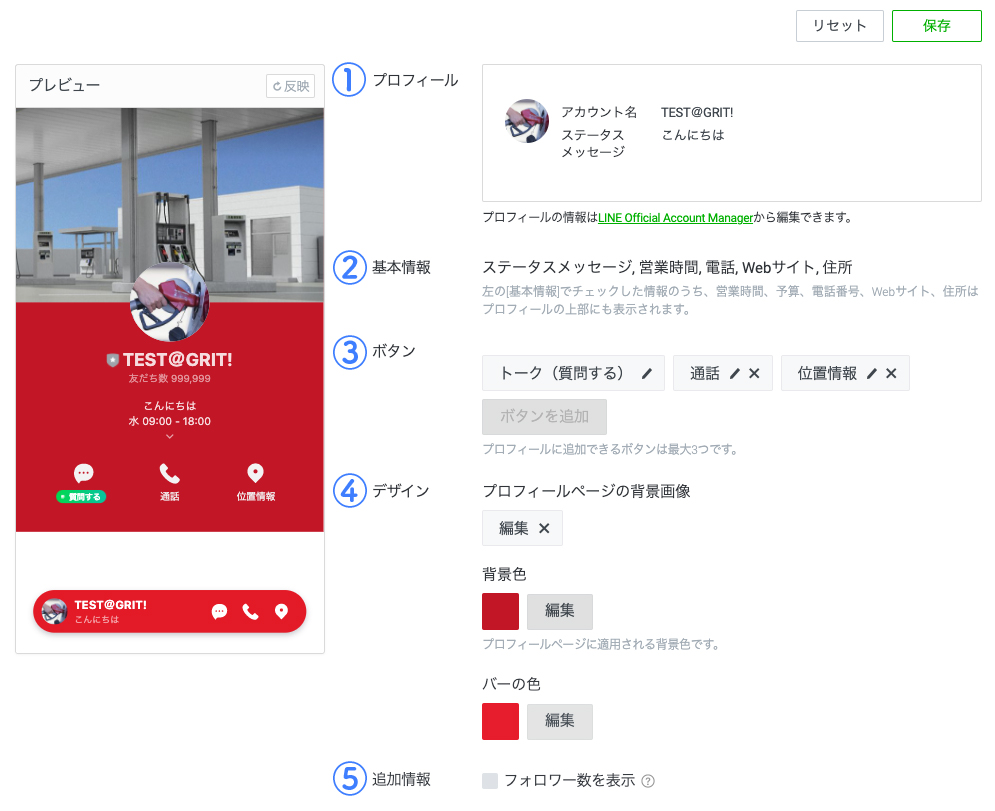
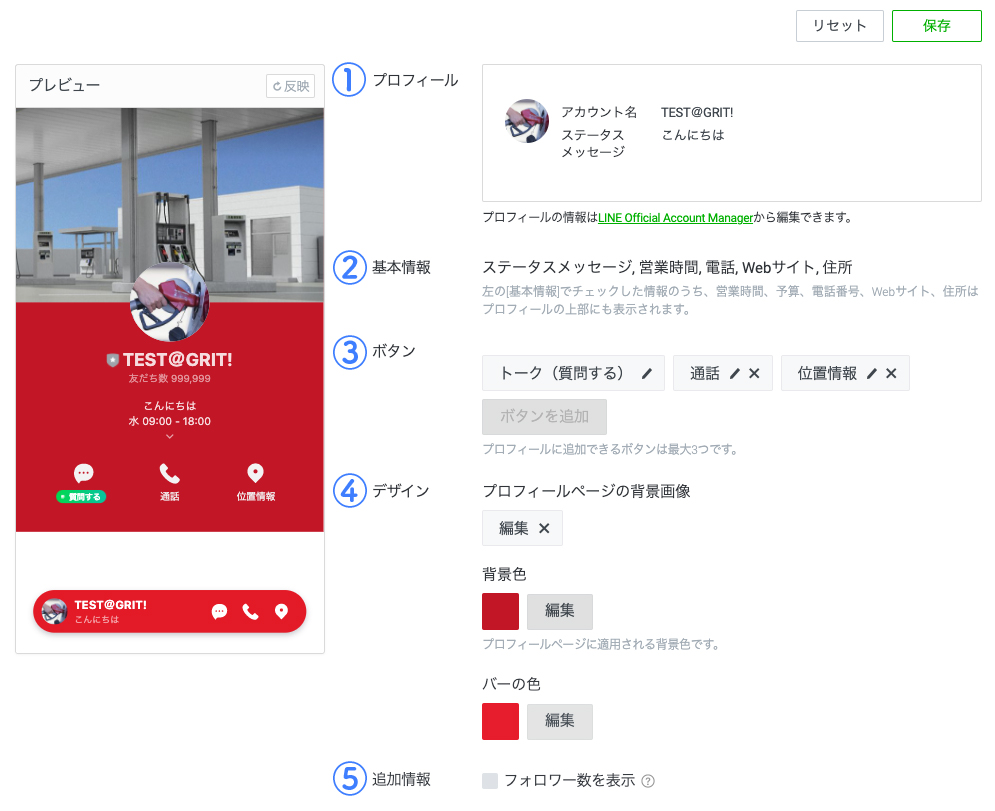
▼こちらの①〜⑤に沿って解説します。

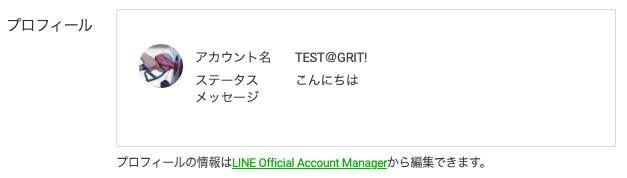
①プロフィール

LINE Official Account Managerで設定した情報が表示されます。
緑色の文字リンクから編集できます。
※認証済アカウント・未認証アカウントでは表示が異なります。
▼こちらは認証済アカウントの設定画面

②基本情報
後述のプラグイン「基本情報」で設定した内容が、「∨」をタップすると表示されます。
▼ステータスメッセージ, 営業時間, 電話, Webサイト, 住所が表示されます

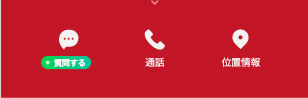
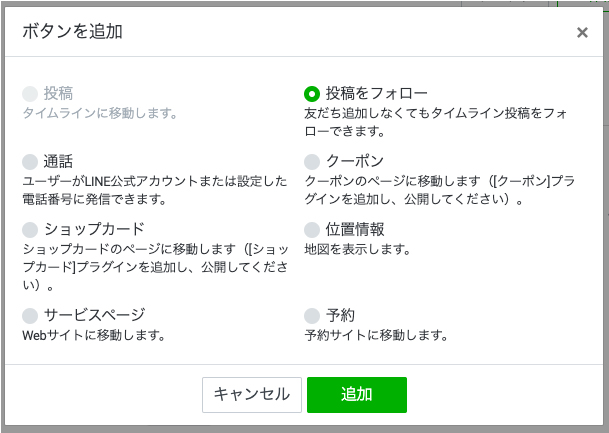
③ボタン

最大3つまでボタン(アイコン)を設定できます。
トークは固定なので、残り2種類が任意で選択可能です。
▼ボタンの内容は以下の通り

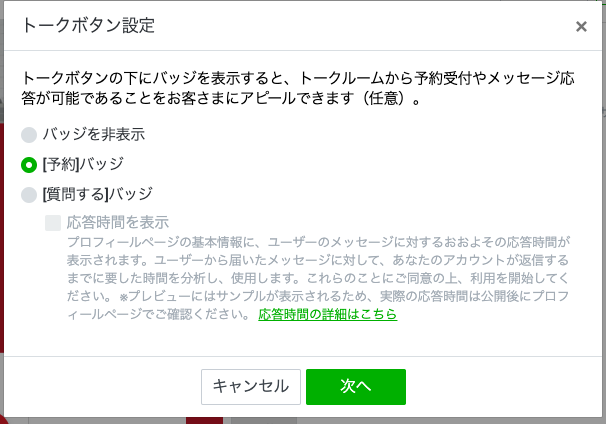
また、トークには「予約」バッジか「質問する」バッジをつけることができます。
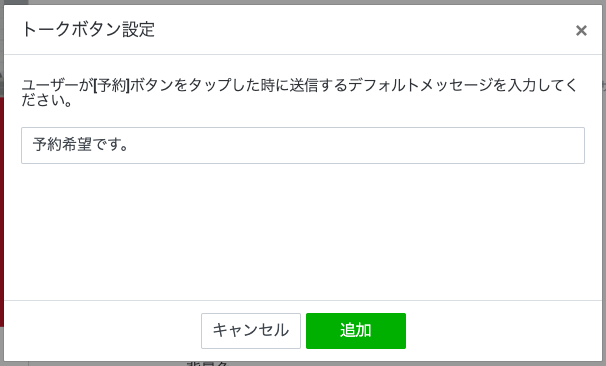
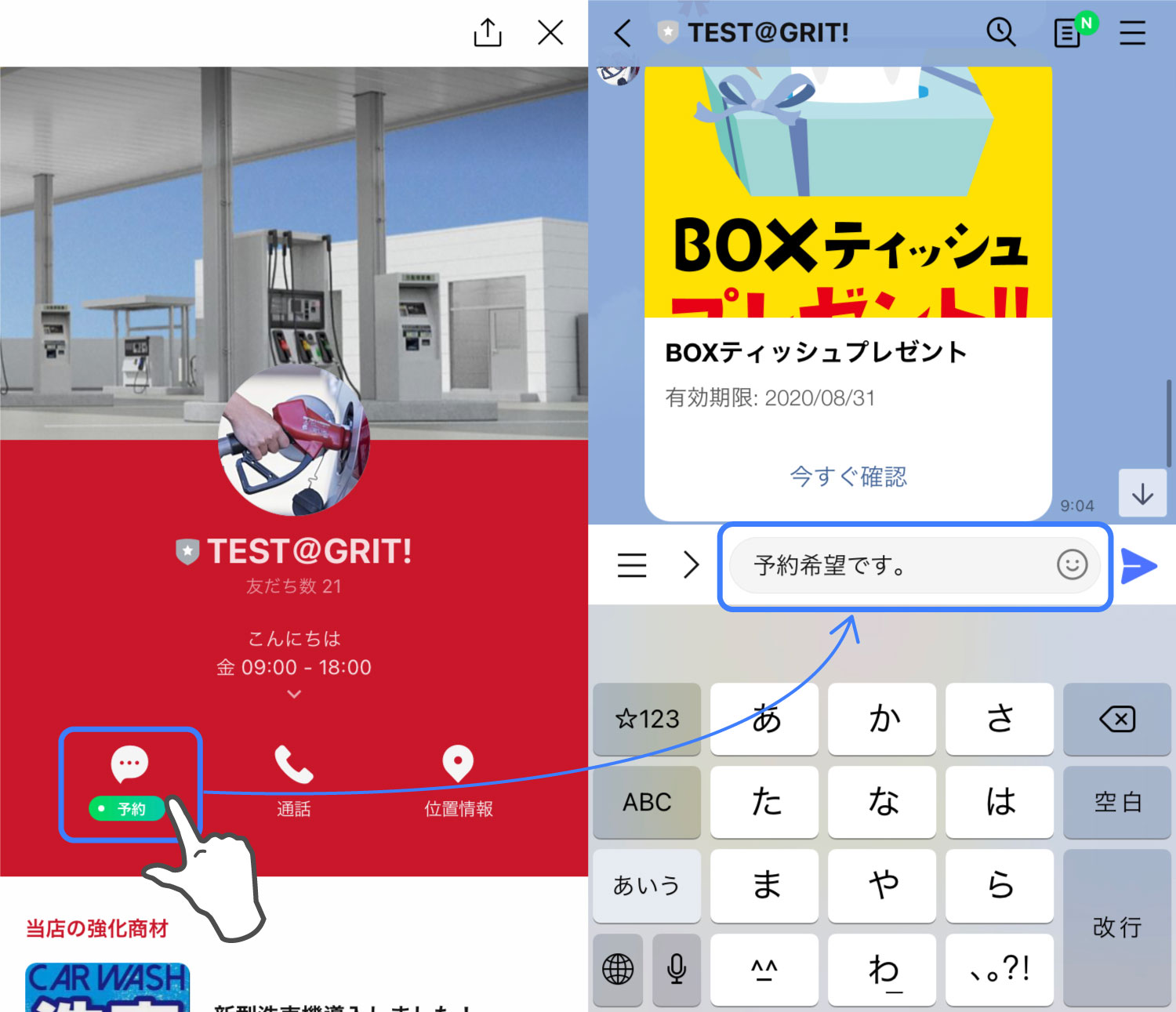
「予約」バッジをつけると、タップした際のデフォルトメッセージを設定できます。


▼タップするとトーク画面に既にテキストが入っています

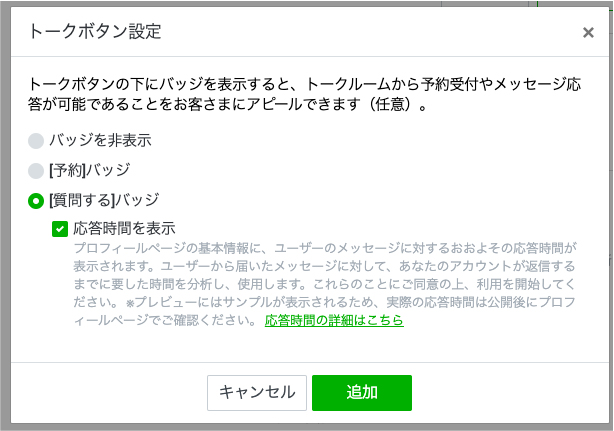
また、「質問する」バッジをつけた場合、応答時間を表示できます。

▼応答時間はチャット設定から設定します

④デザイン
プロフィールページの背景画像や背景色、一番下のバーの色を変更します。
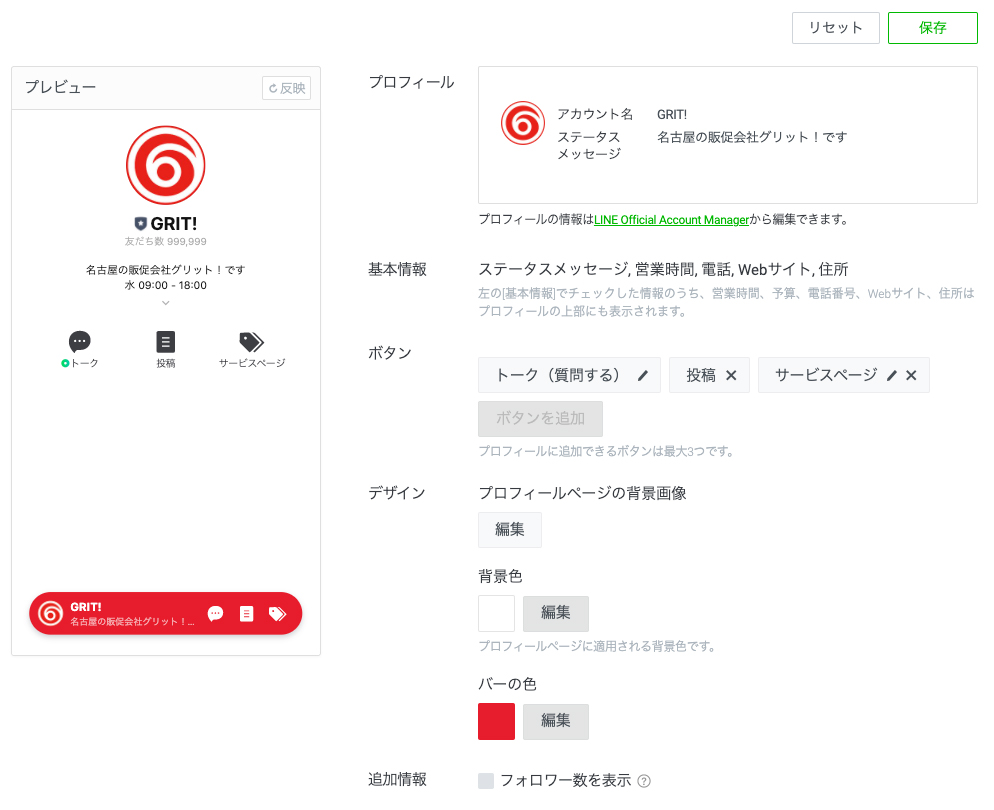
▼GRIT公式LINEのプロフィール。シンプルです。

▼背景画像や背景色を設定するとインパクト大。

⑤追加情報
フォロワー数を表示するかどうか、チェックを入れます。
基本情報を設定する
まずは、サイドバーの一番下にある、基本情報から編集していきます。
▼基本情報をクリック

以下の設定画面で、表示したい内容のチェックボックスにチェックを入れながら、以下の項目を埋めていきます。

・紹介文:一言メッセージを表示
・営業時間:曜日、時間、定休日を設定
・予算:買い物予算を表示(SSでは一概には言えないので非表示で)
・電話:電話番号を入力(ちなみにLINEコールはLINEを使った通話サービス)
・Webサイト:店舗Webサイトがある場合は入力
・予約:予約ページがある場合は入力orトーク画面へ誘導
・支払方法:利用可能な支払い方法にチェック
・設備:利用できる設備をチェック(SSにはあえて必要なさそう)
・住所:住所を表示
・地図:地図の位置を正しく設定(地図アプリで開くので)
まとめ
これで最低限のプロフィールは揃いました。
とりあえずは、このまま公開しても店舗情報としては十分。
しかし、ショップカードやクーポン、他にも店舗からのお知らせや最新情報などを充実させる場合は、「プラグイン」をどんどん追加しましょう。
詳しい使い方は後編で!