リッチメニューの画像は何がいいかな〜と迷っているSSの皆さんこんにちは、GRITおおわきです。
▼リッチメニューについてまずはこちら

LINE公式アカウントで一番目に入るもの「リッチメニュー 」。
今回は、このリッチメニュー画像の作成方法を解説していきます。
画像作成画面の開き方
▼リッチメニュー設定画面についてまずはこちら

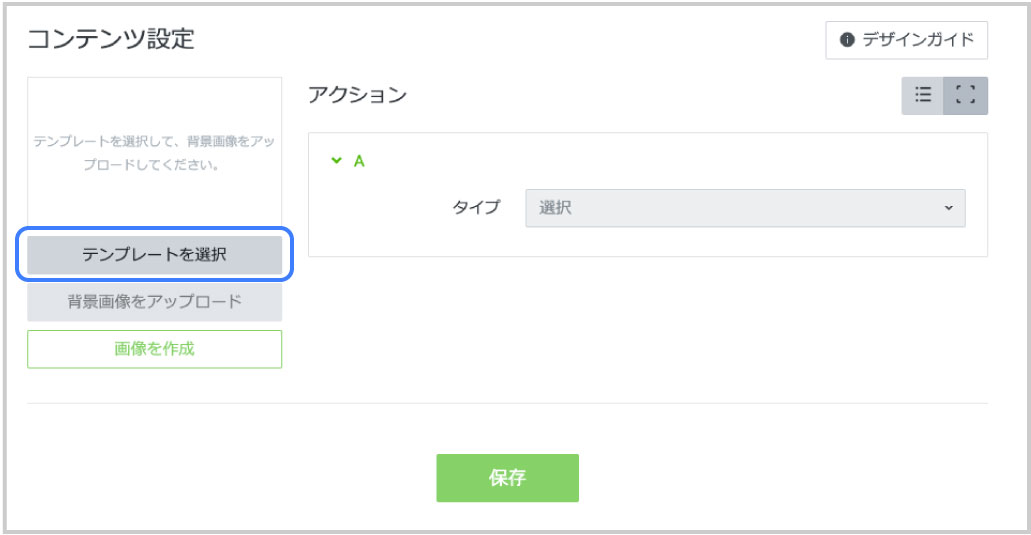
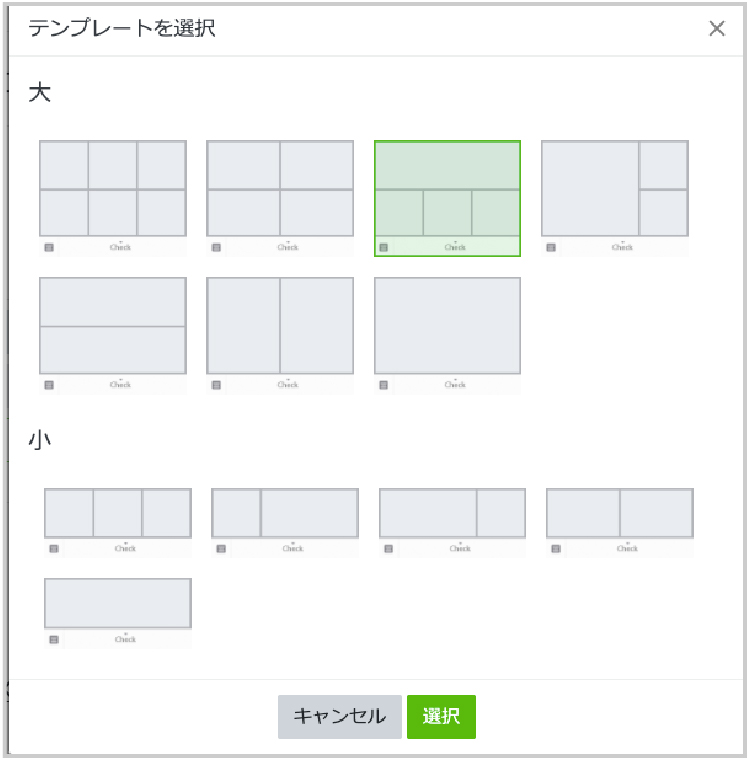
はじめに、作成したいテンプレートを決めます。


入れたい要素に合わせて、好みのレイアウトを選んでね!
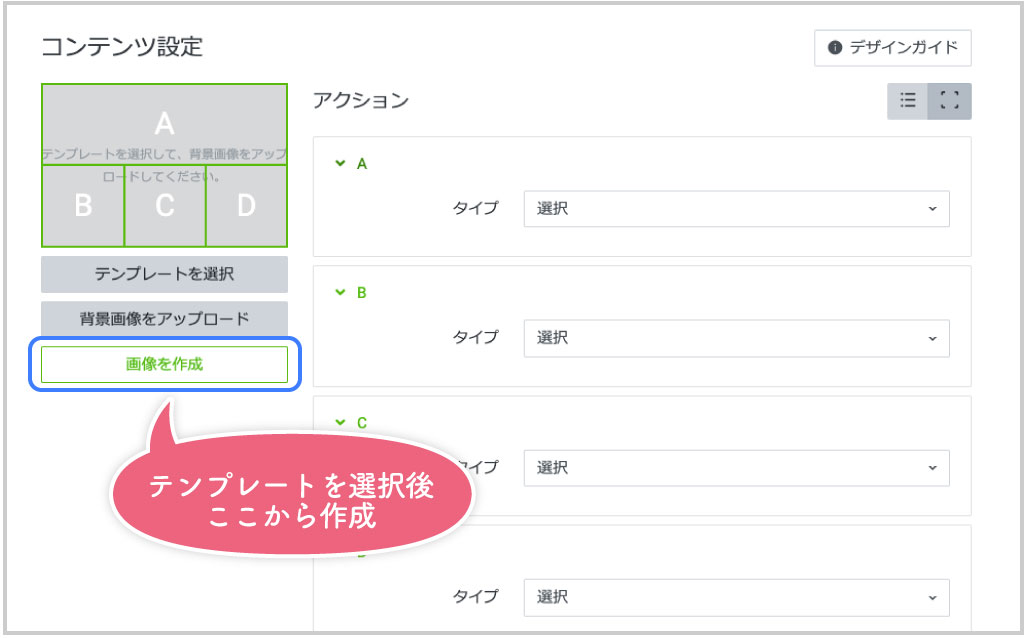
選択後、「画像を作成」をクリック。

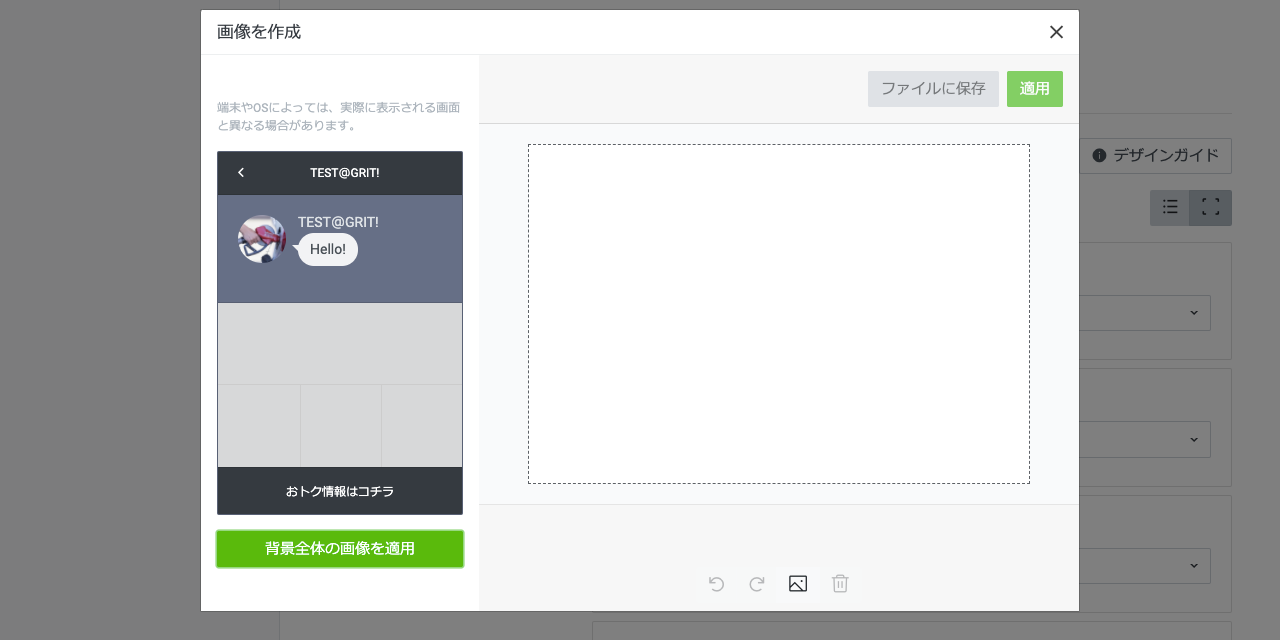
画像作成画面が開きます。

作成手順

1枚の大きな背景画像から作成する方法と、

複数の画像を組み合わせて作成する方法があります。
1枚の画像から作成
1枚の画像の中に複数ボタンを配置する方法です。
選んだテンプレートと文字・画像が対応した一枚の背景画像を用意します。

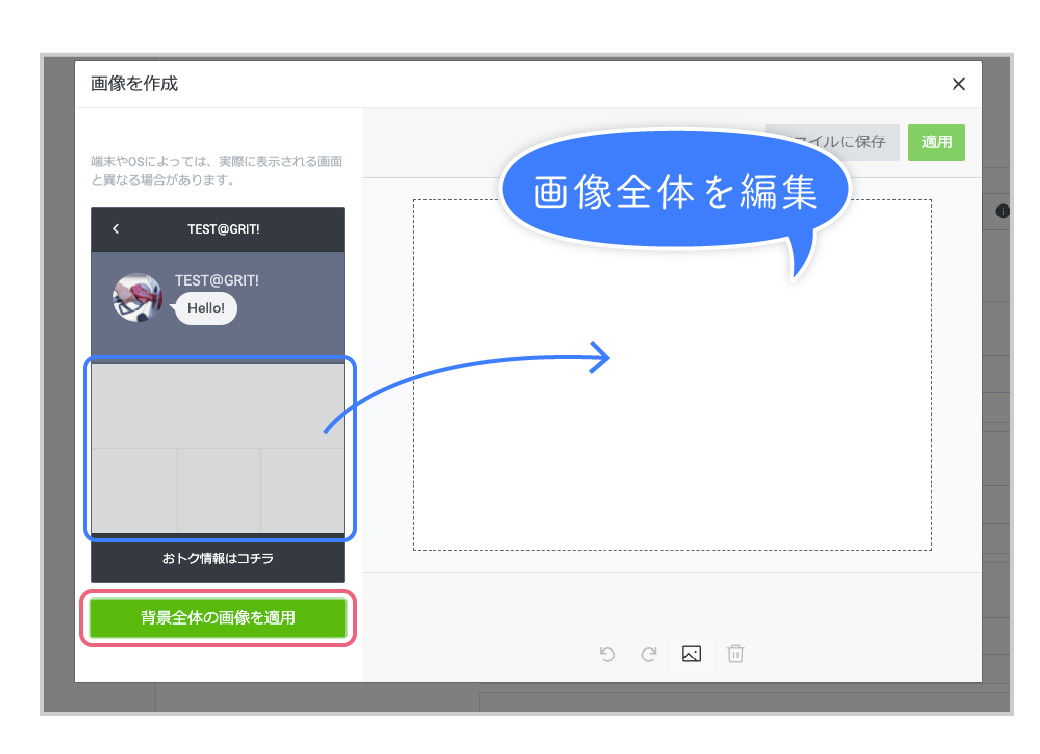
「④画像をアップロード」アイコンから画像を選択し、「背景全体の画像を適用」をクリック。
※ここをクリックするたび、画像1枚ずつ⇔画像全体と編集画面を切り替えることができます。

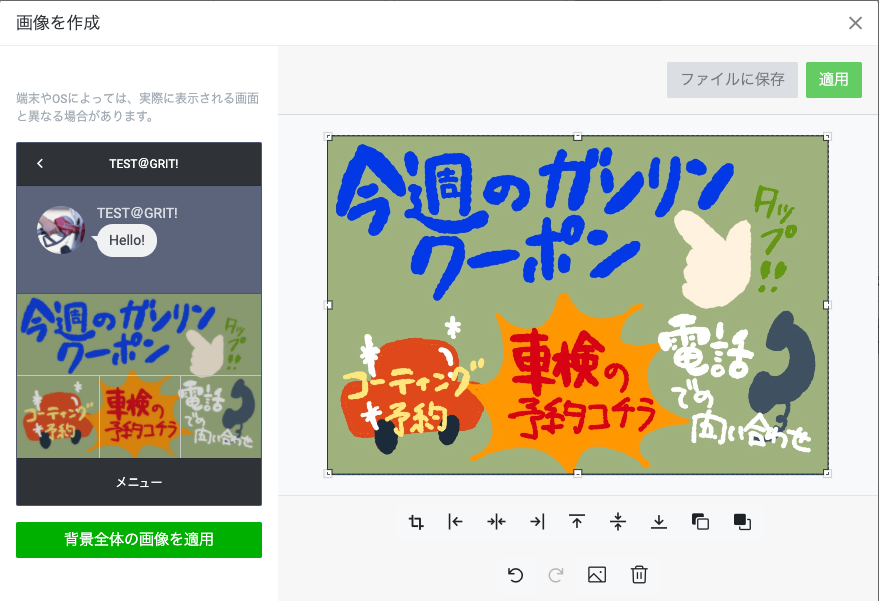
ボタン1つ1つを拡大できます。
テキストや画像を更に追加することも可能です。
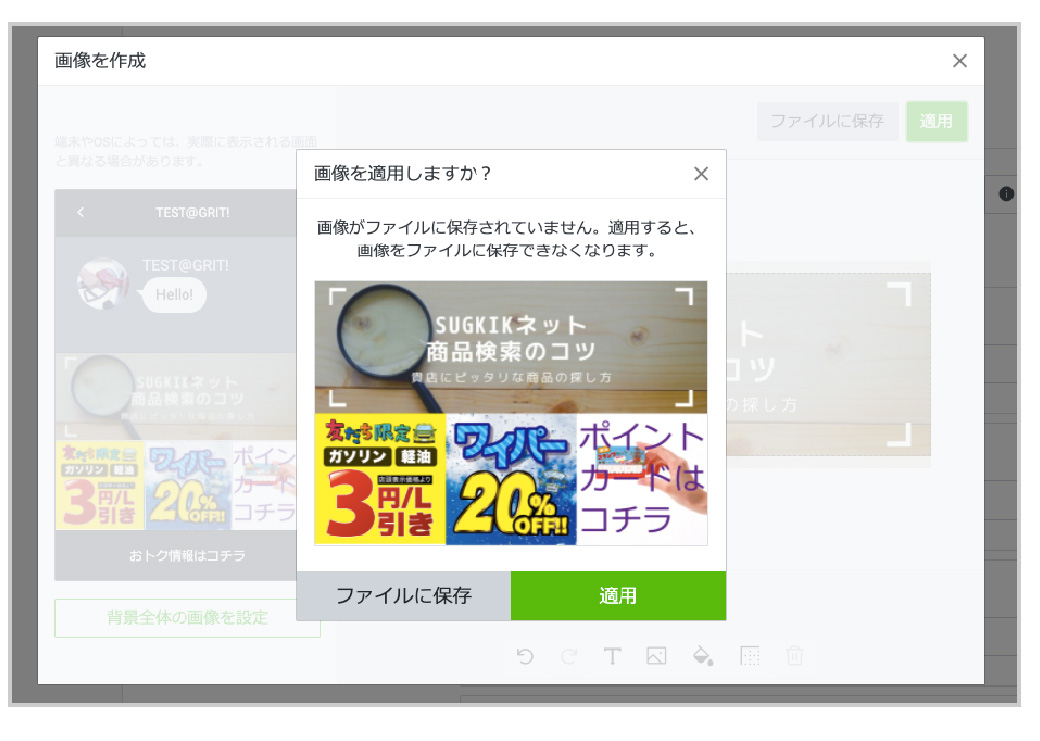
完成したら、適用をクリックします。

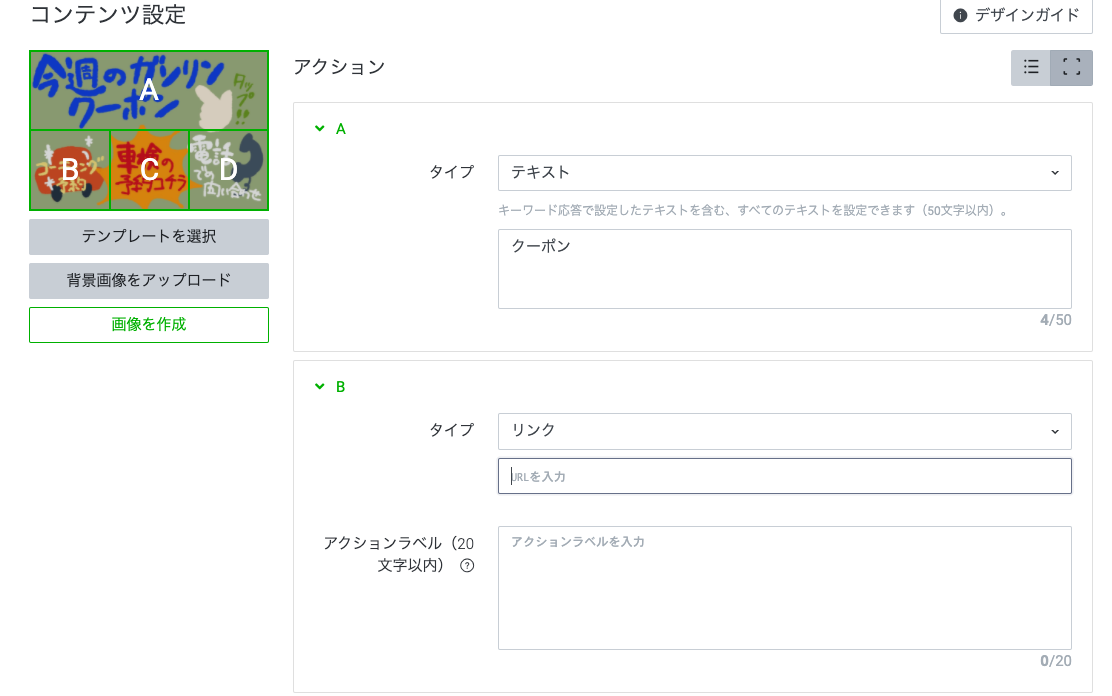
ボタンの中身を設定して完成です。

複数の画像から作成
ボタン1つ1つに画像やテキストを割り当てて作成する方法です。
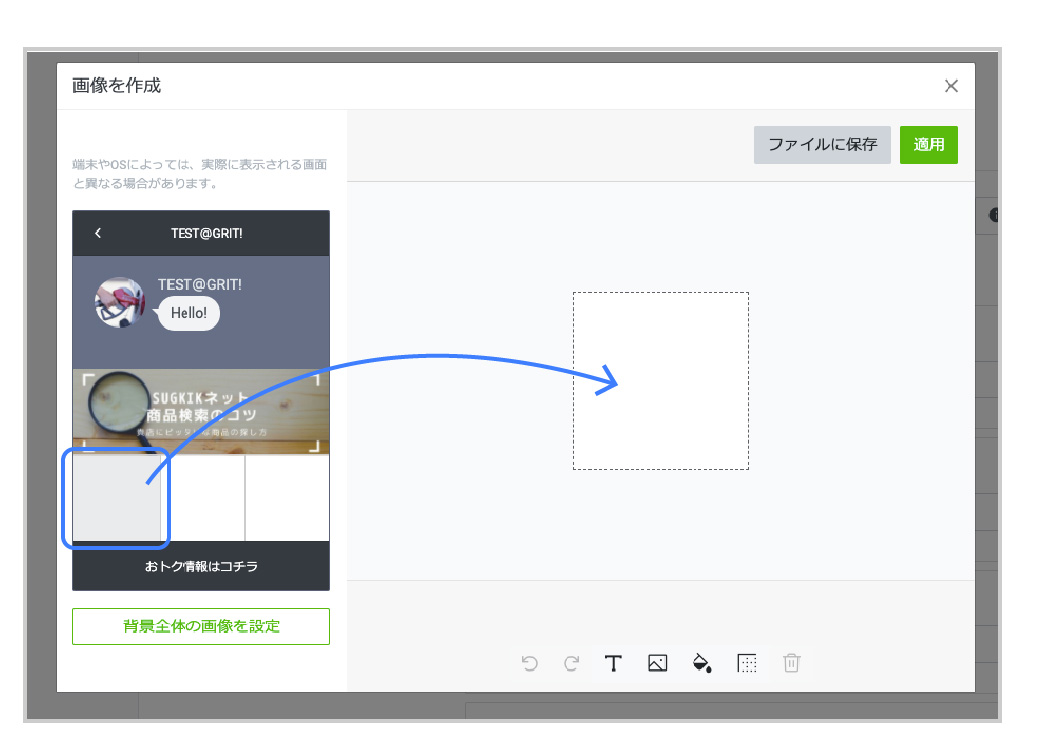
1枚の画像から作成する時同様、「背景全体の画像を適用」を白紙のままクリック。
更に、画像を入れたい部分をクリックします。


画像やテキストを追加して、リッチメニューを作成、適用をクリックすれば完成!

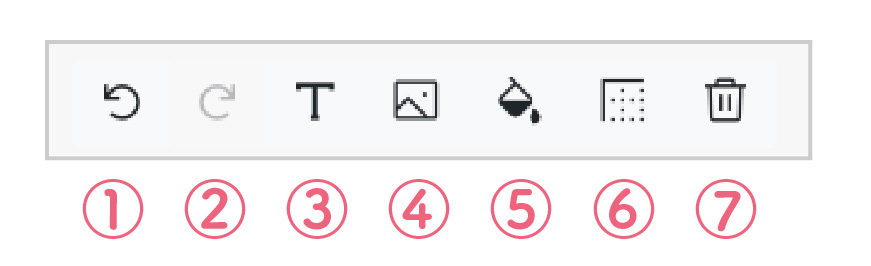
アイコンの見方
通常編集時

①元にもどす

一つ前に戻ります。
②やり直し

「①元にもどす」を取り消します。
③テキストを挿入

文字を追加します。
④画像をアップロード

画像を追加します。
⑤背景色を追加

背景を塗りつぶします。
⑥枠線を挿入

現在表示されている箇所の外側に枠線を追加します。
ボタンの境目に線を引くのに使います。

⑦削除

選択した画像やテキストを削除します。
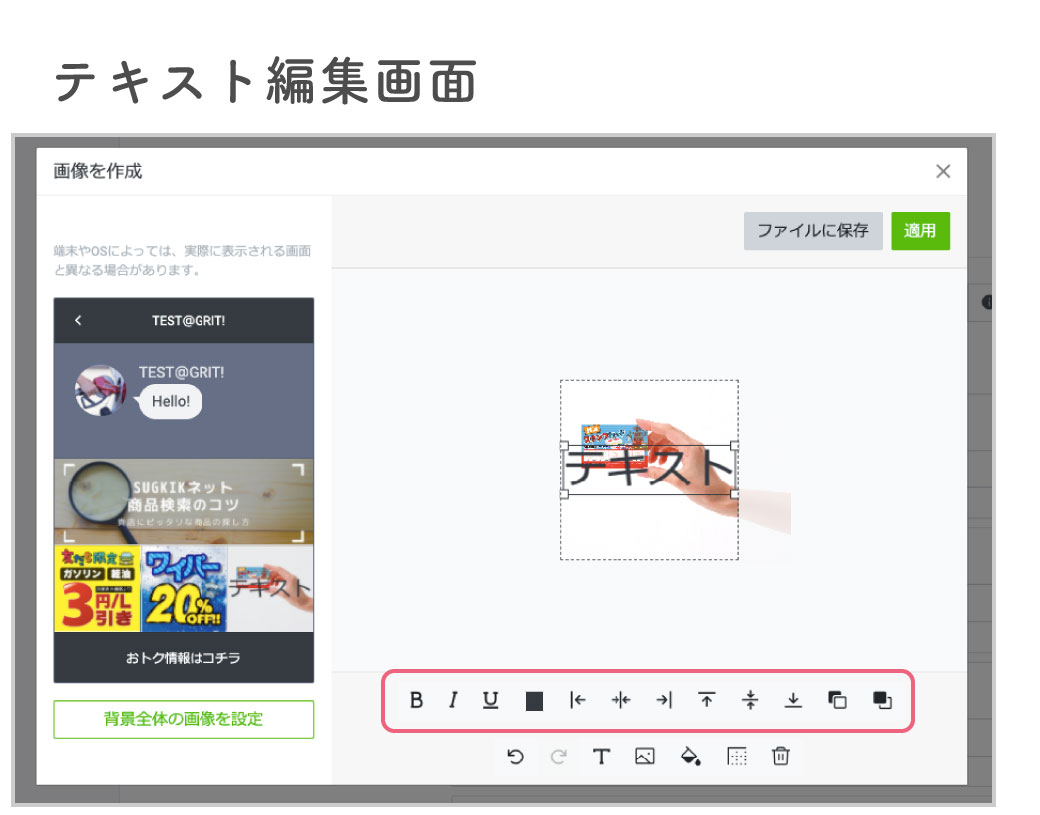
テキスト編集時
③テキストを挿入を押した時の、テキスト編集方法です。

テキストを選択すると、このようなアイコンが表示されます。

①太字/②斜体/③下線



④文字色

文字を装飾します。
⑤左揃え/⑥中央揃え(左右)/⑦右揃え



文字を左右端に寄せたり、左右中央に揃えることができます。
⑧上揃え/⑨中央揃え(上下)/⑩下揃え



文字を上下端に寄せたり、上下中央に揃えることができます。
⑪背面に移動/⑫前面に移動


テキストや画像の重ねる順番を入れ替えます。
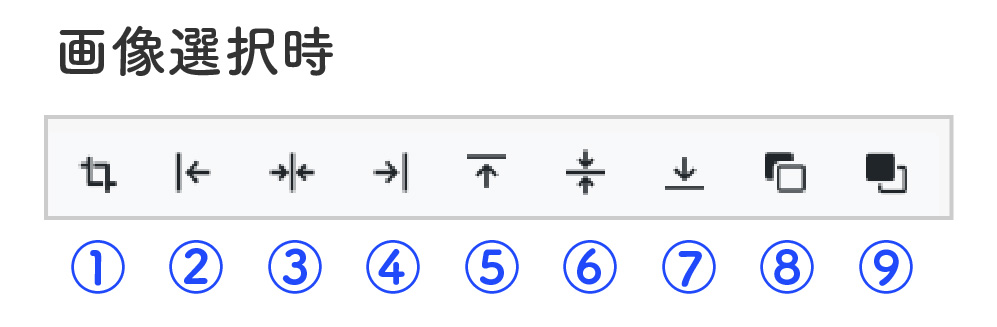
画像選択時

①切り取り

画像の不要な部分を取り除いて四角に切り抜きます。
②左揃え/③中央揃え(左右)/④右揃え



文字を左右端に寄せたり、左右中央に揃えることができます。
⑤上揃え/⑥中央揃え(上下)/⑦下揃え



文字を上下端に寄せたり、上下中央に揃えることができます。
⑧背面に移動/⑨前面に移動


テキストや画像の重ねる順番を入れ替えます。
まとめ
リッチメニューの画像作成方法について紹介しました!
もちろん、GRITでも画像の作成を承っております♪
お気軽にお問い合わせくださいね!
happy@grit.co.jp


