「LINEっていろいろな機能があるけど、ひとまとめに見れるといいな」と思っているSSの皆さんこんにちは、GRITおおわきです。
LINE公式にはプロフィールページがあります。
実はこのプロフィール、まるで小さなホームページのようにカスタマイズが可能なんです!
▼てんこ盛りにカスタマイズしたプロフィールページ

今回はプロフィールページの詳しい設定方法を、前編・後編に分けて解説しています。
後編では各プラグインについて説明していきます。
これらを使って、プロフィールを充実させていきましょう!
▼「プロフィール」と「基本情報」については前編で!

▼前編はこちら!

プラグインを設定する
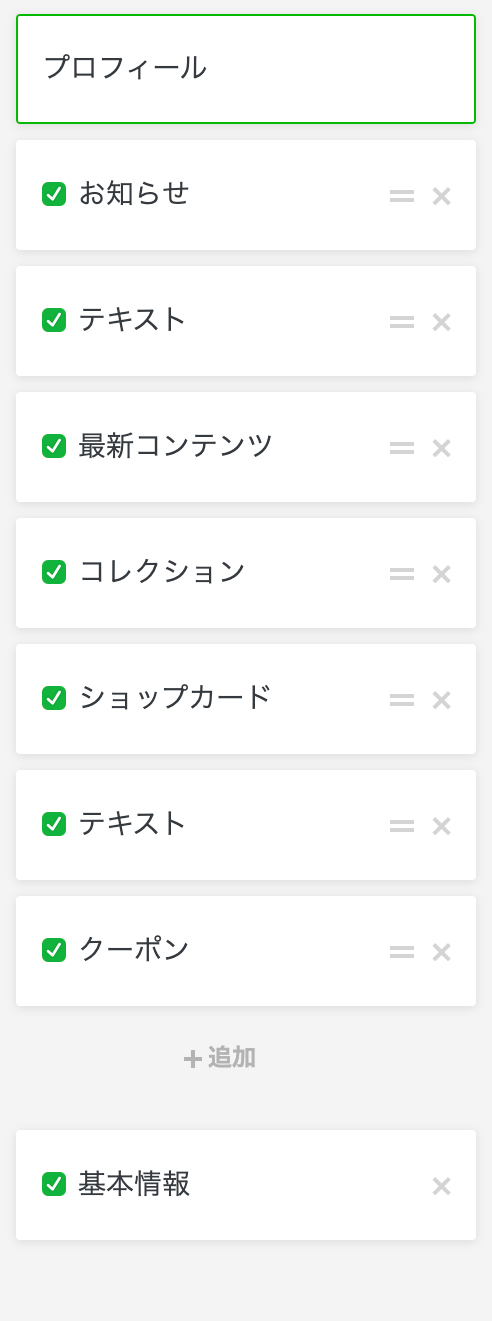
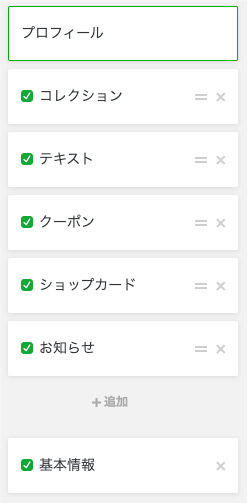
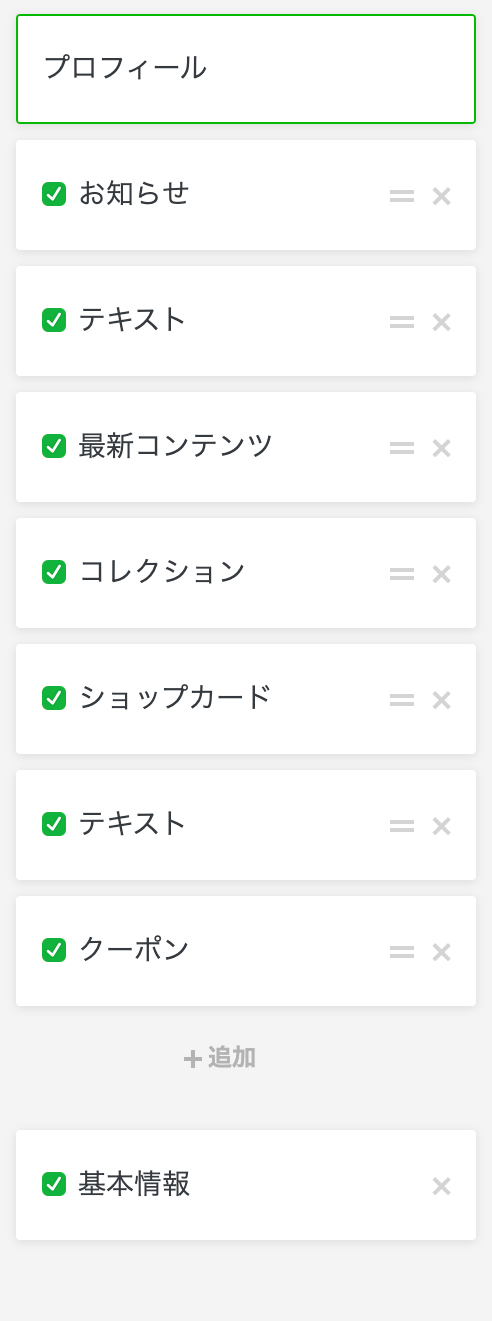
サイドバーからプラグイン(プロフィールページの要素)を追加できます。
どんどん追加してページを充実させましょう!

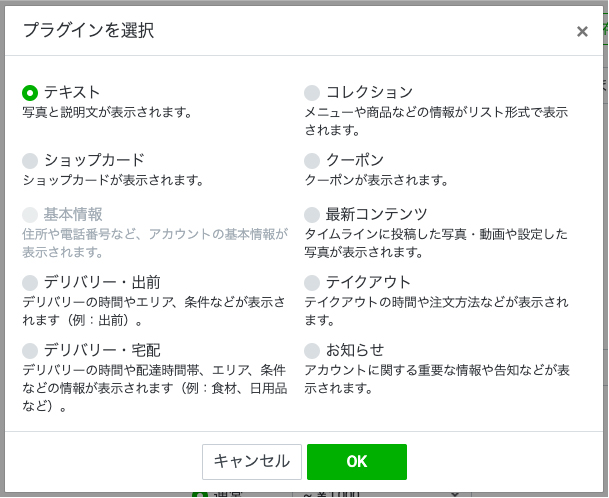
プラグインに追加できる要素は以下の通り。
※「基本情報」は既に設定してあるので、グレーアウトして選択できないようになっています。

この中で「テキスト」と「コレクション」は何度でも使うことができます。
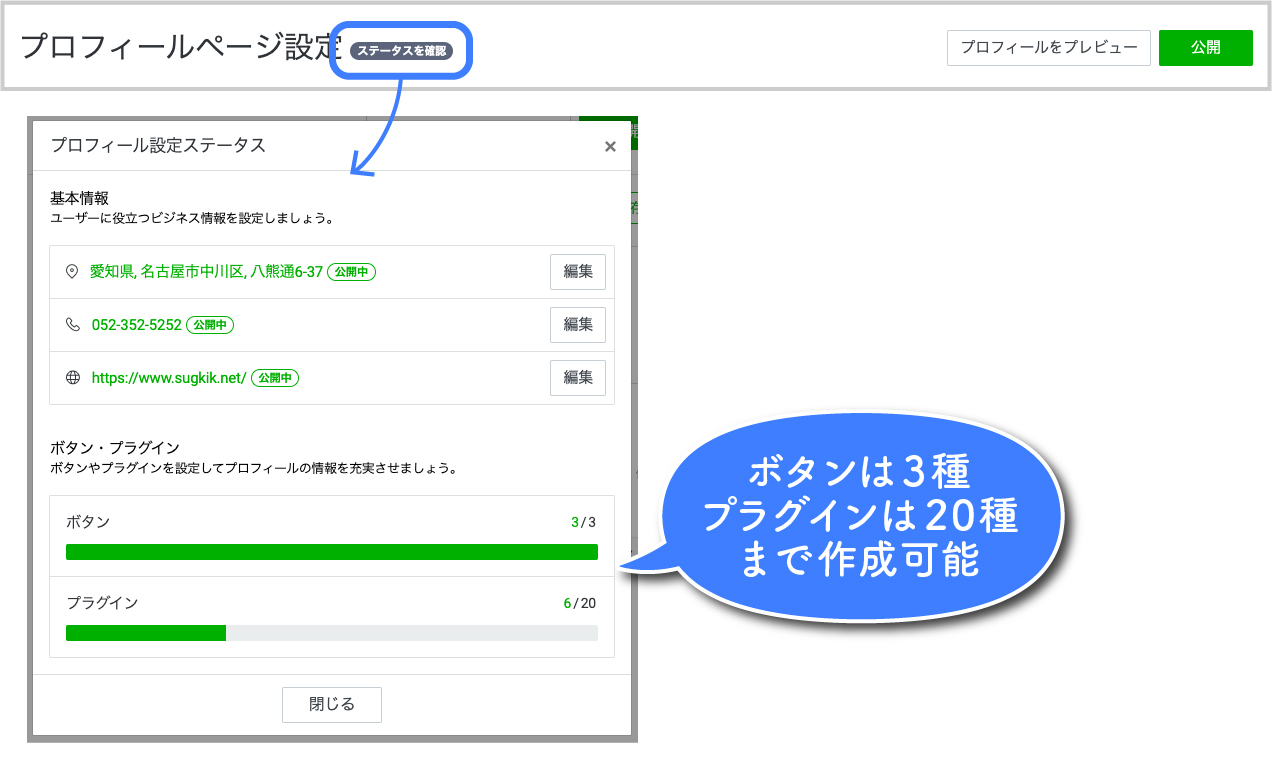
ちなみに、プラグインは合計20個まで追加可能です。
▼こちらから確認可能

テキスト
テキストを好きな位置に差し込むことができます。
上部に画像もつけることができます。
一番自由度の高いプラグインかつ、何度でも使えるので、どんどん活用しましょう。
店舗紹介やイチオシ商品・サービスの紹介におすすめです。

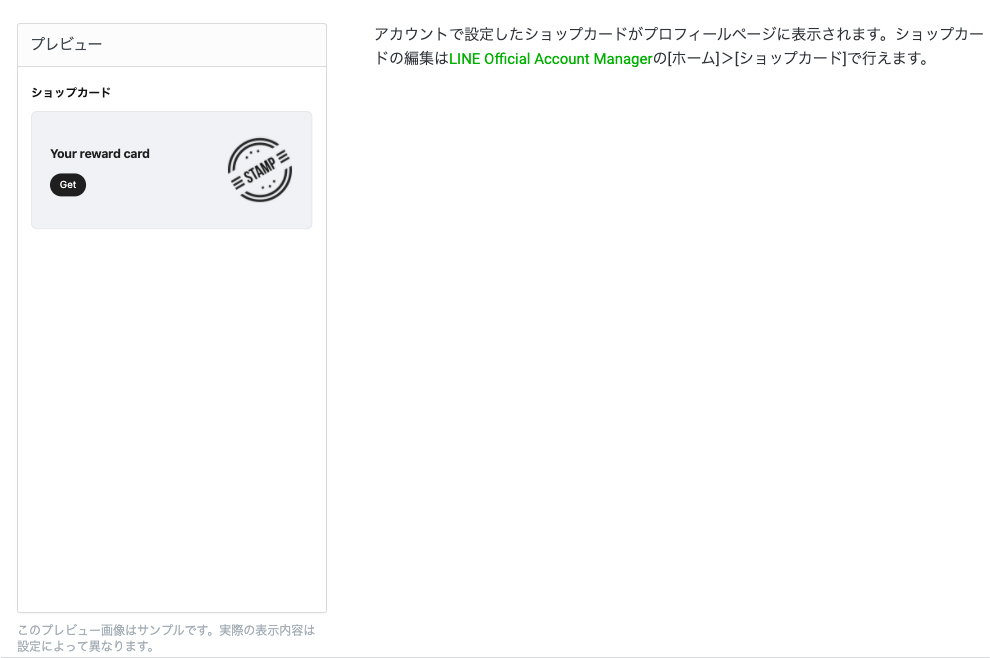
ショップカード
ショップカードへのリンクを貼り付けられます。
ショップカードを利用している店舗であれば、必ず差し込んでおきましょう。

「店内にあるQRコードを読み取って来店ポイントGET!」など、ポイントを貯めるにあたっての説明文を、前項の「テキスト」で解説すると利用しやすいですね。
▼ショップカードの下にこんなテキストを入れてみたらわかりやすいのでは?

▼SSでのショップカードの活用法はコチラ

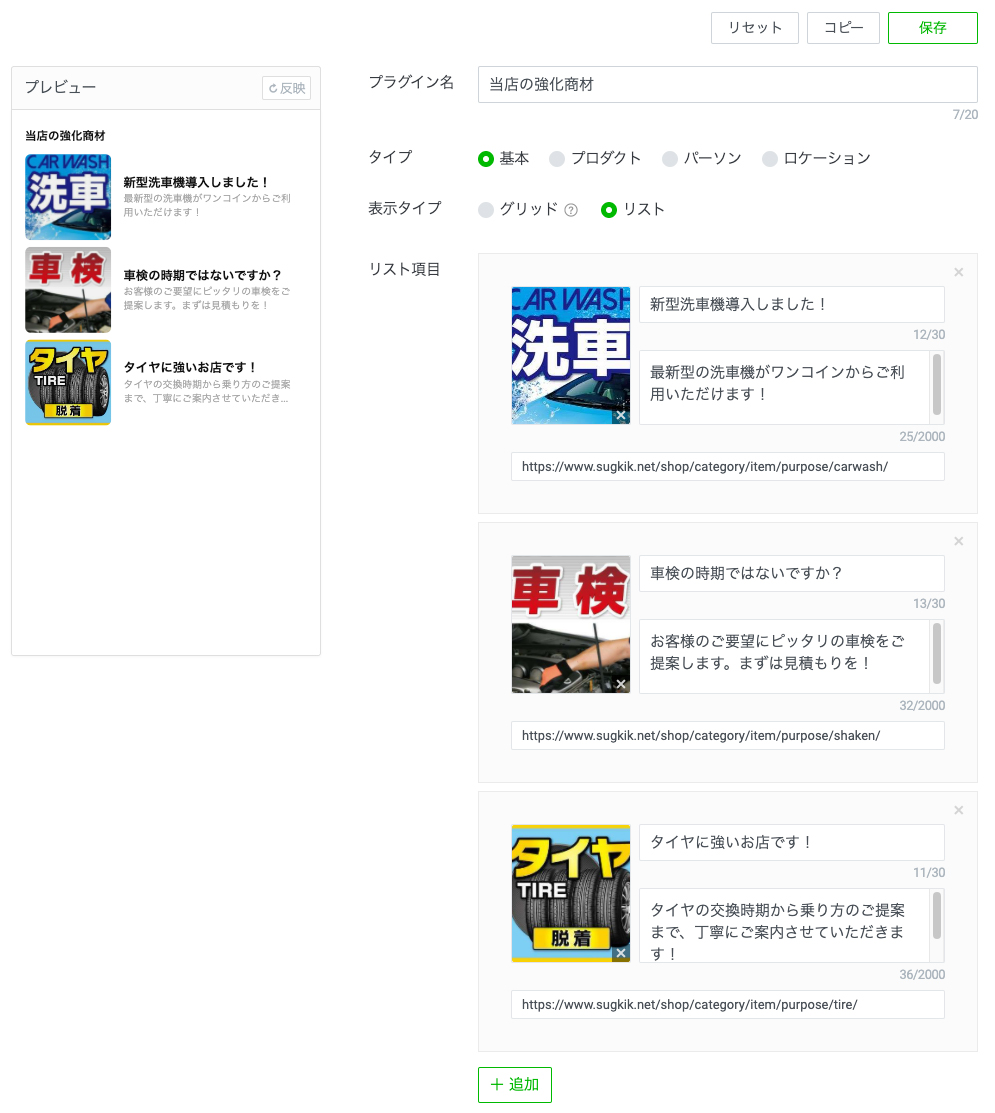
コレクション
コレクションページでは自社の商品・サービス等を並べてアピールすることができます。

「タイプ」は以下の4通り。
・基本:タイトル、内容、URLで構成されます。URLは未入力でも可。
・プロダクト:基本にプラスして、価格を表示できます。商品・サービス紹介に。
・パーソン:基本にプラスして、ハッシュタグを表示できます。スタッフ紹介に。
・ロケーション:基本にプラスして、住所を表示できます。店舗紹介に。
「表示タイプ」は2通りです。
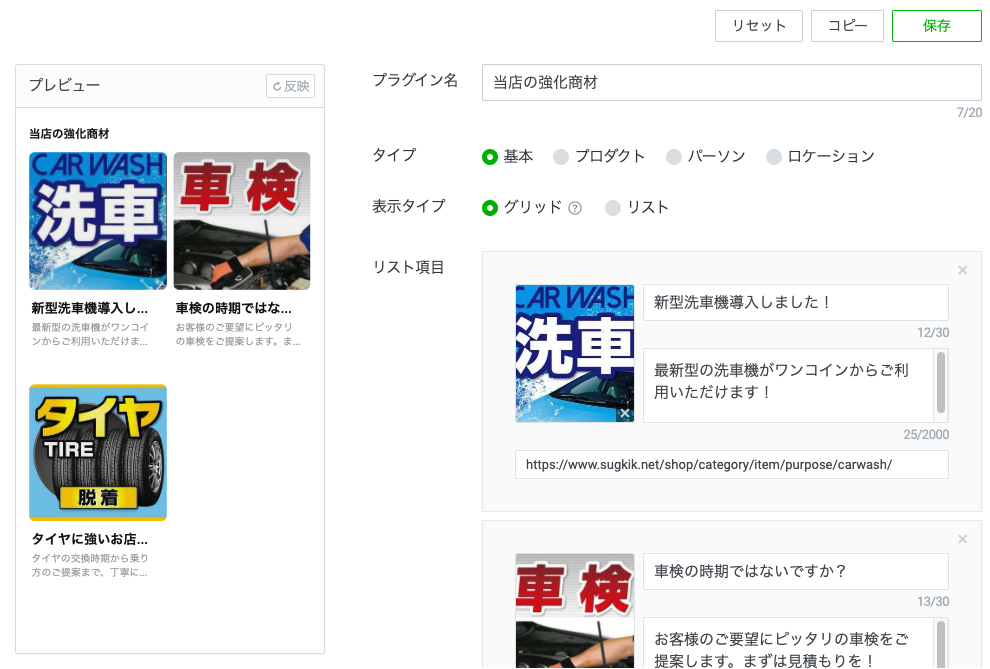
・グリッド:下の画像(左側)のようにタイル状に並べます。
・リスト:上の画像(左側)のように縦に並べます。
▼グリッド表示はタイル状に並びます

クーポン
現在公開しているクーポンを並べて表示します。

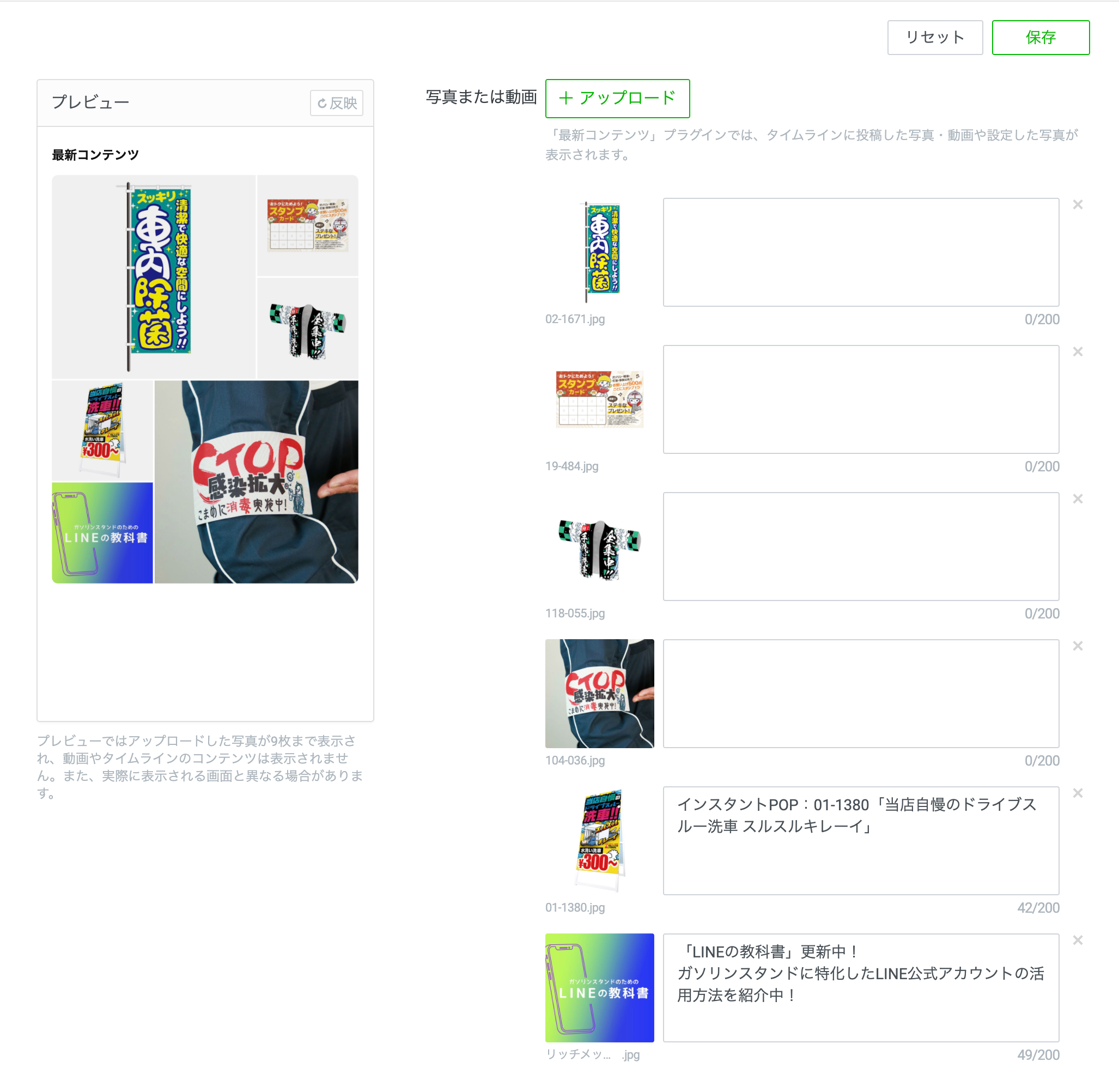
最新コンテンツ
・LINE VOOMで投稿した写真・動画
・アップロードした写真(文章をつけることはできません)
をコラージュのように表示できます。
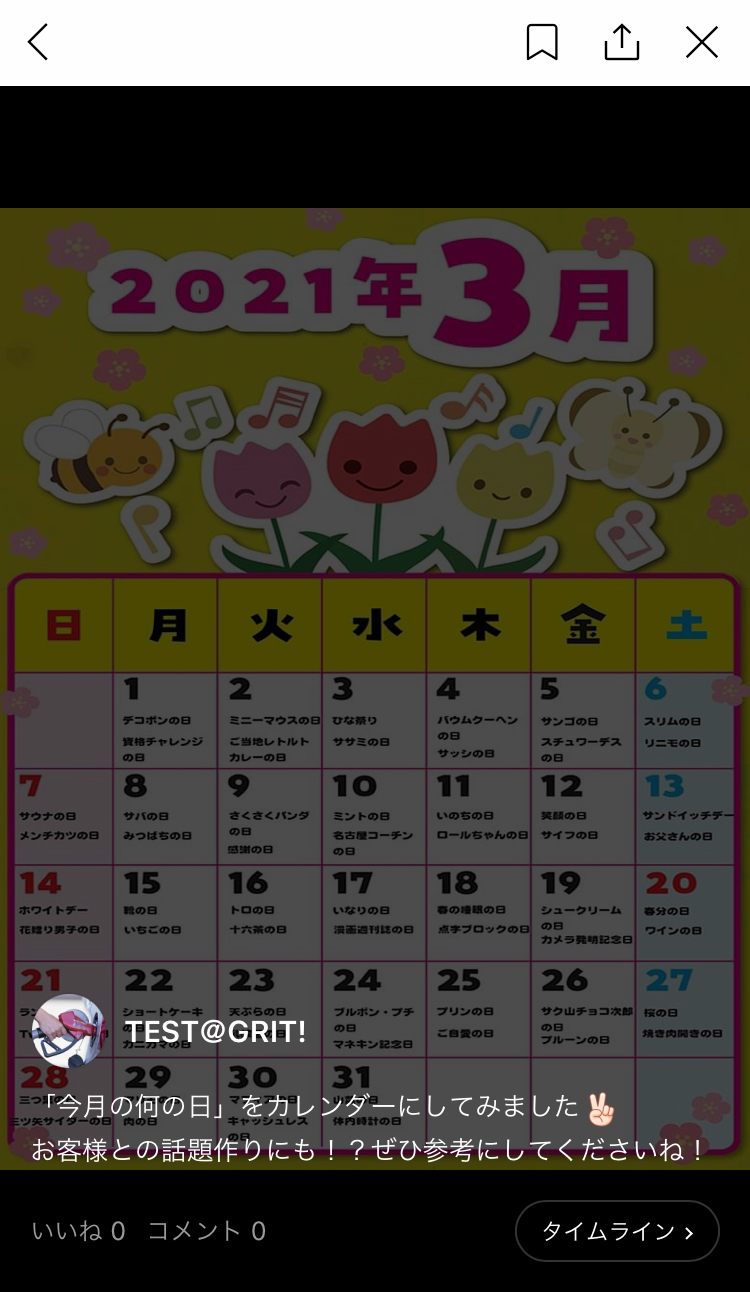
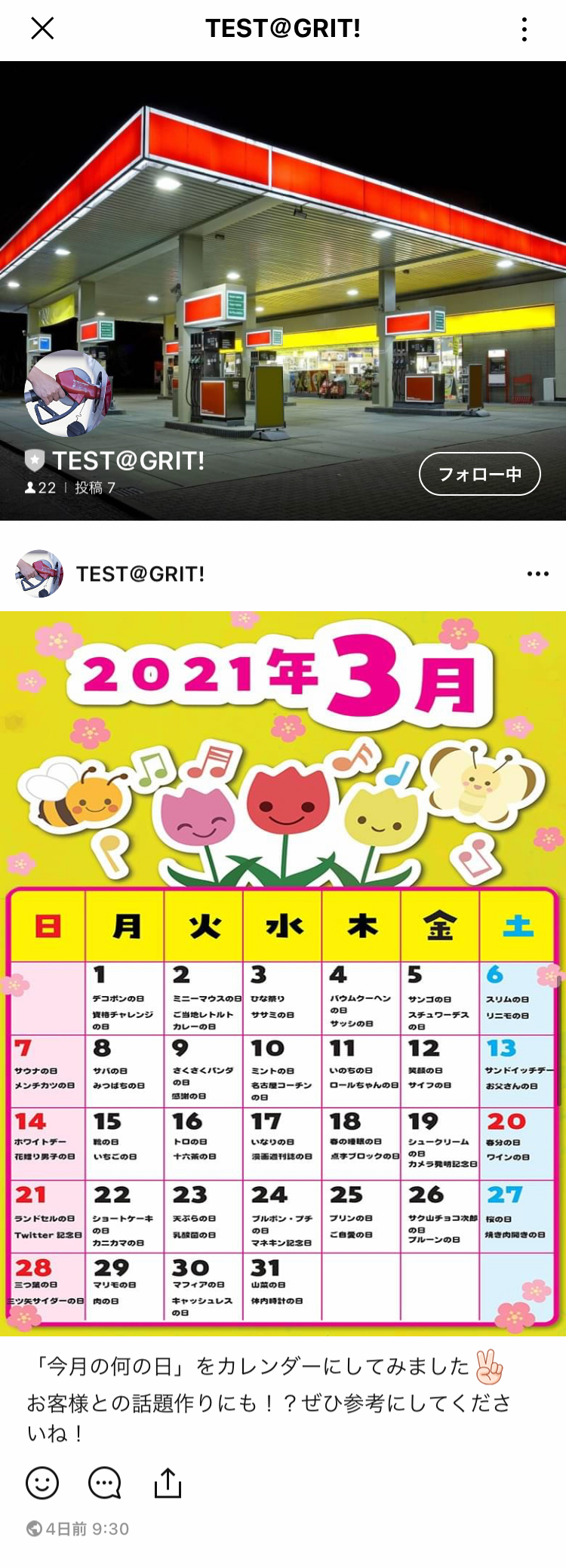
▼本文なしで写真・動画だけを入れることも可能

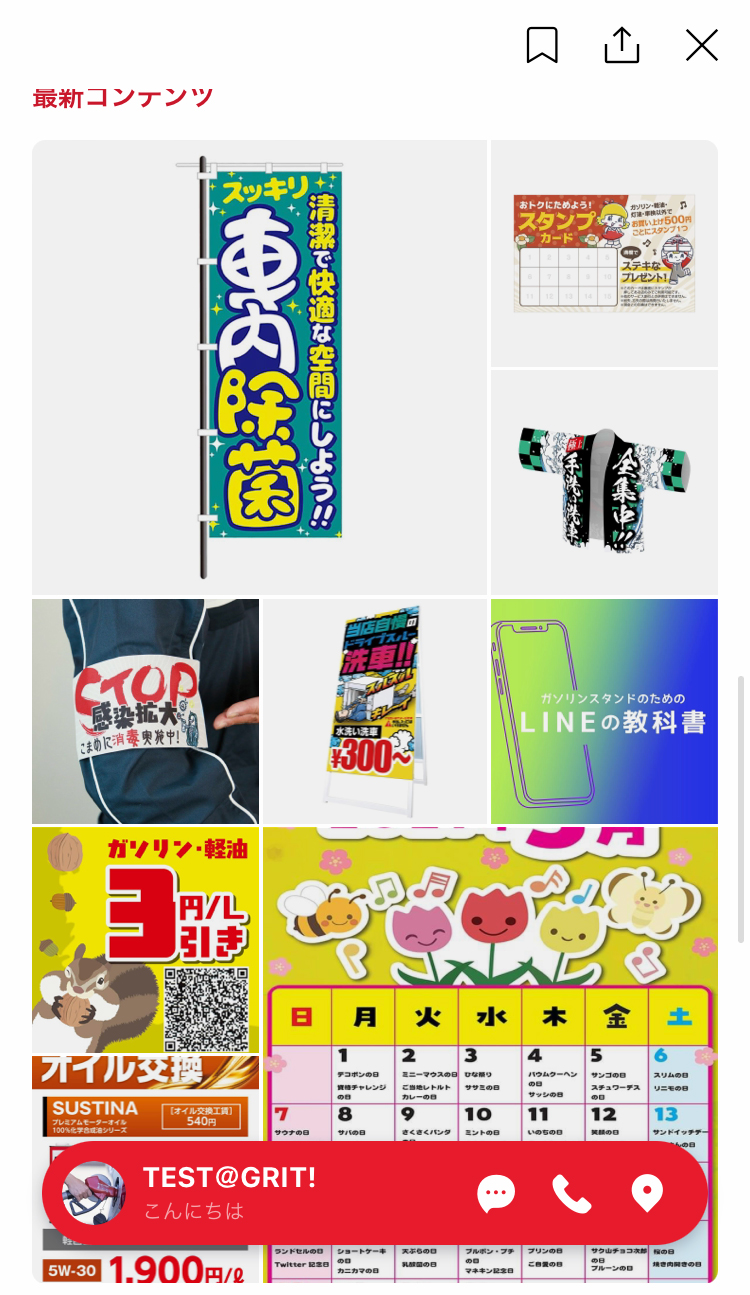
公開されたものをスマホで見ると、上記の内容の下にLINE VOOMの情報がプラスで表示されます。
▼下半分はLINE VOOMの内容

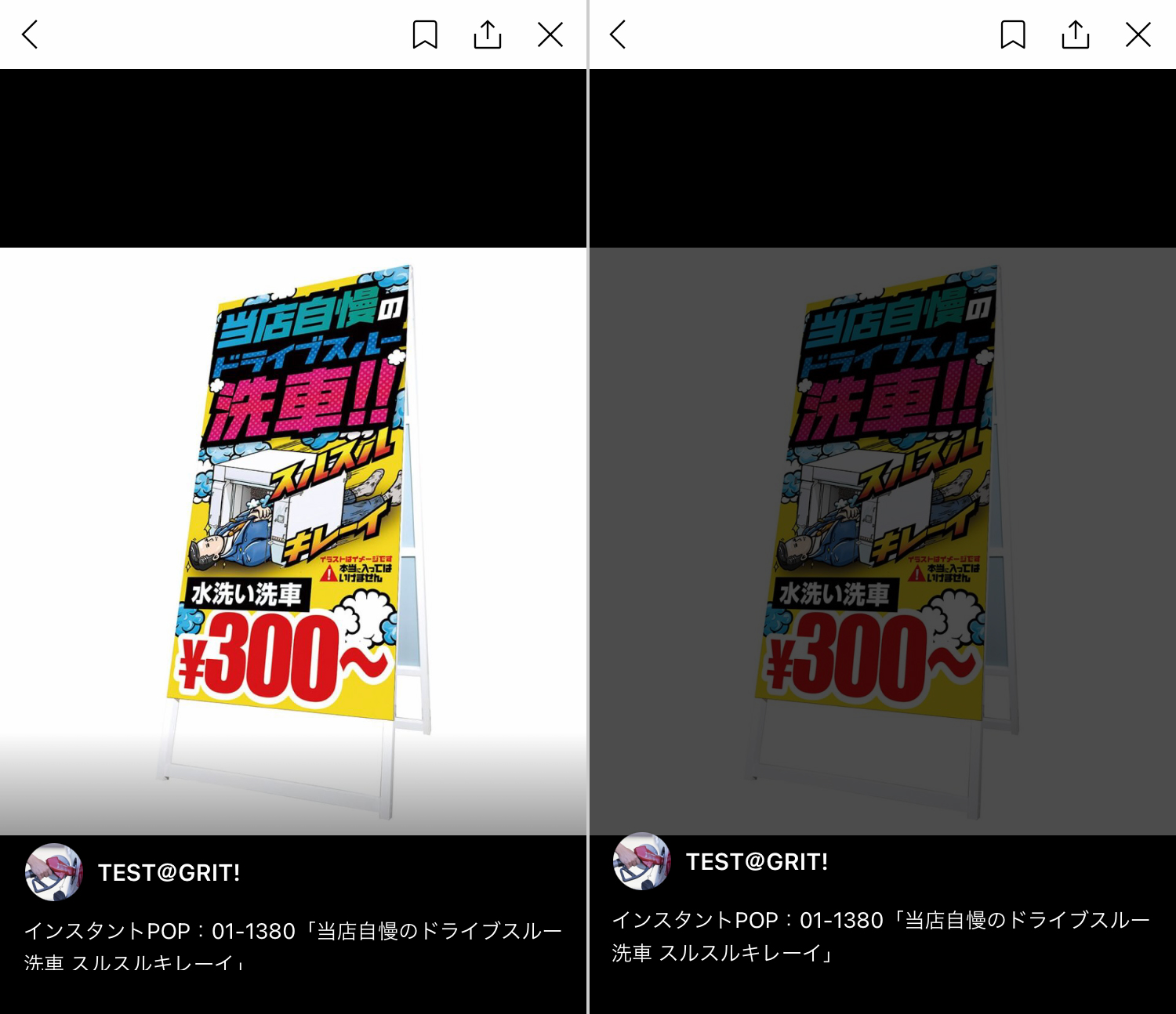
▼上半分の画像をタップすると、設定した本文が表示される

▼下半分のLINE VOOMの内容をタップすると、LINE VOOMの内容が表示される

▼上記「LINE VOOM>」をタップすると、LINE VOOMに移動する

LINE VOOMをこまめに更新している場合、このプラグインをプロフィールの上の方に差し込むのがオススメ。
プロフィールから常に最新情報がチェックできます。
お知らせ
テキストのみ(タイトル・本文)でお知らせを表示できます。
表示期間を設定できます。

テキストのみなので、改装工事などの情報表示にいいですね。
お知らせは複数登録できますが、プラグインは1箇所にしか表示できません。
その他
他にも、
・デリバリー・出前
・デリバリー・宅配
・テイクアウト
というプラグインがあります。
SSで活用する機会は少なそうなので解説は割愛しますが、商材によっては活用できるものがあるかもしれません。
設定方法は他のプラグインと同じく、項目を埋めていくだけです。
詳細設定
認証済アカウントの場合Web版プロフィールも利用できます。
URLが発行され、まさに簡易版ホームページのように使うことができます。

まとめ
プロフィールページの作成方法を解説しました。
ここで、冒頭で紹介したプラグインを実際のプロフィールと比べてみましょう。


目指すは「プロフィールさえを見れば現在発信しているすべての情報がわかる」というページを作ること。
プラグインを活用して、小さなホームページを充実させていきましょう!